YouTube – リデザインチャレンジ
※こちらのプロジェクトは実際に受託したものではなく、デザインプロセスの例を紹介するために実験的に行った仮想プロジェクトです。あくまで例でありプロセスも各工程も簡易化して行っております。(作業期間:2019.11.23 – 28)
<使用ツール> Illustrator / Sketch / 少しだけPrinciple
デザインプロセス
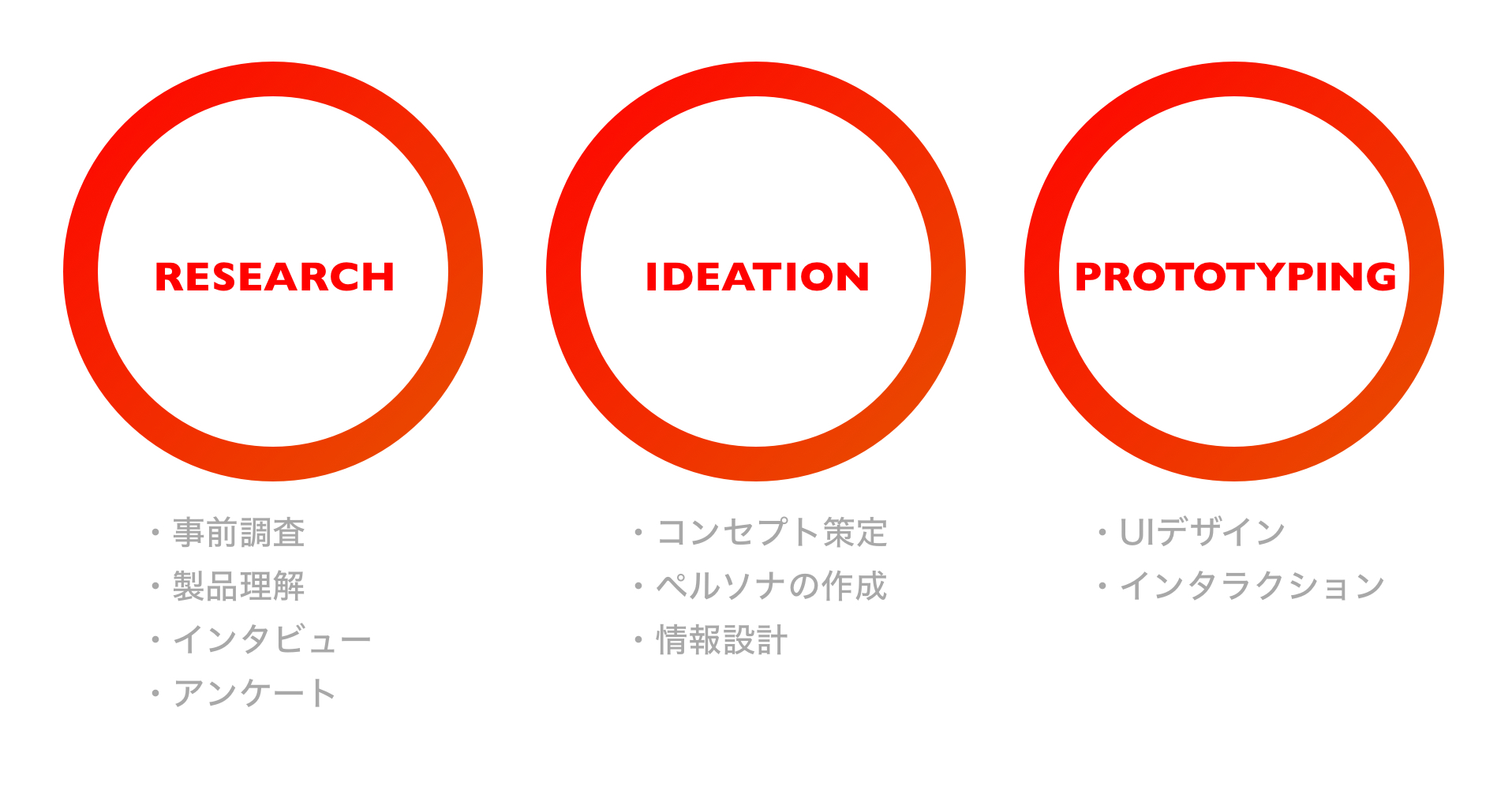
HCDやCIIDのデザインプロセスやThe Youtube Redesign That Got Me Hiredでのプロセスを参考にプロセスを大きく3つに分けました。

RESEARCH
事前調査
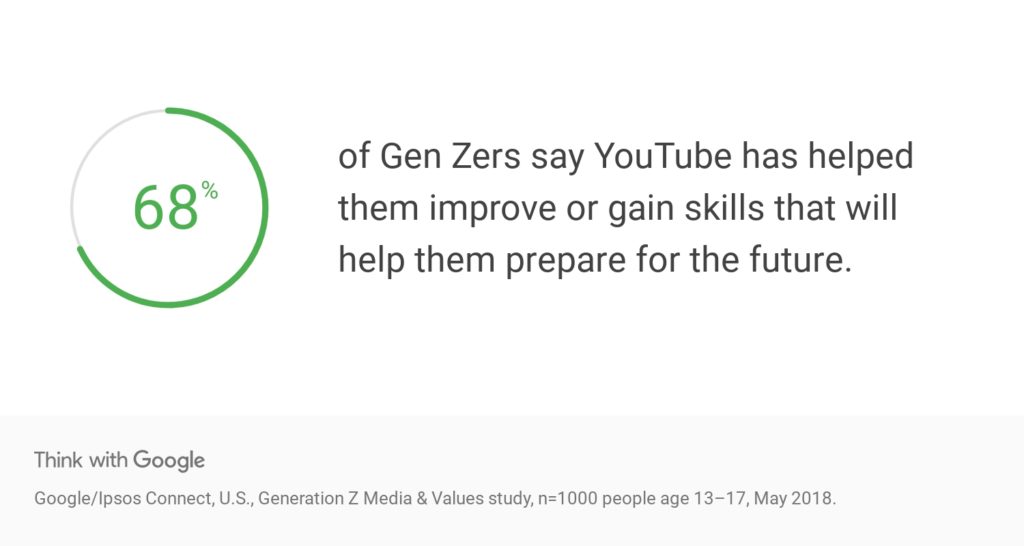
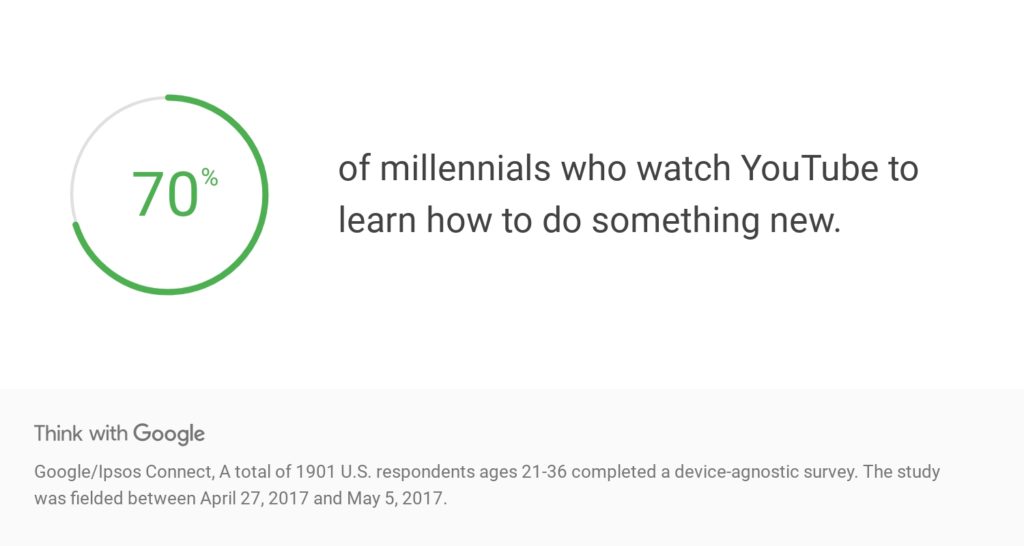
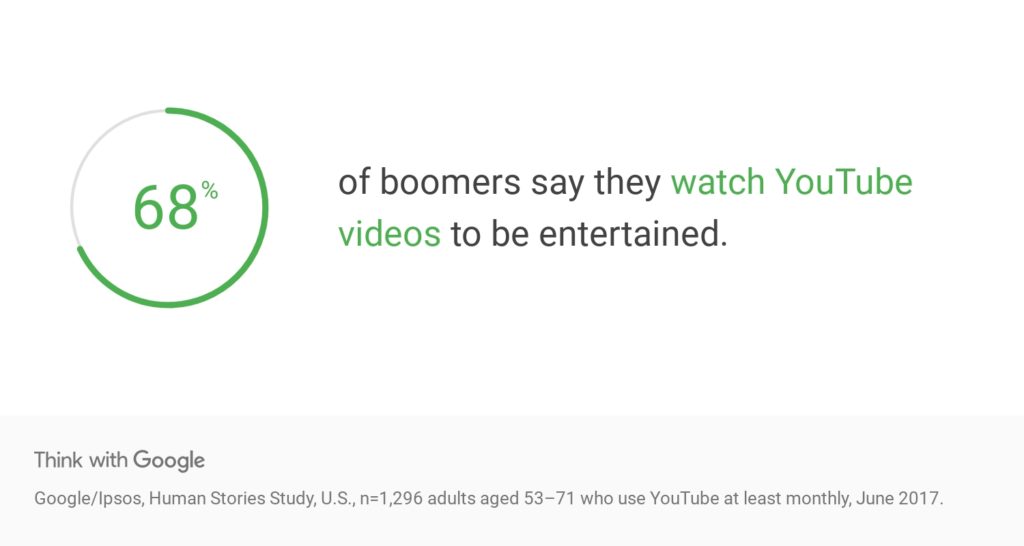
まずThink with GoogleにてYouTubeで検索すると様々なデータに基づくインサイトを見ることができました。
YouTube関連のデータポイントは2015年4月〜2019年3月の4年間で314のインサイトが公開されていたので一通り目を通しました。

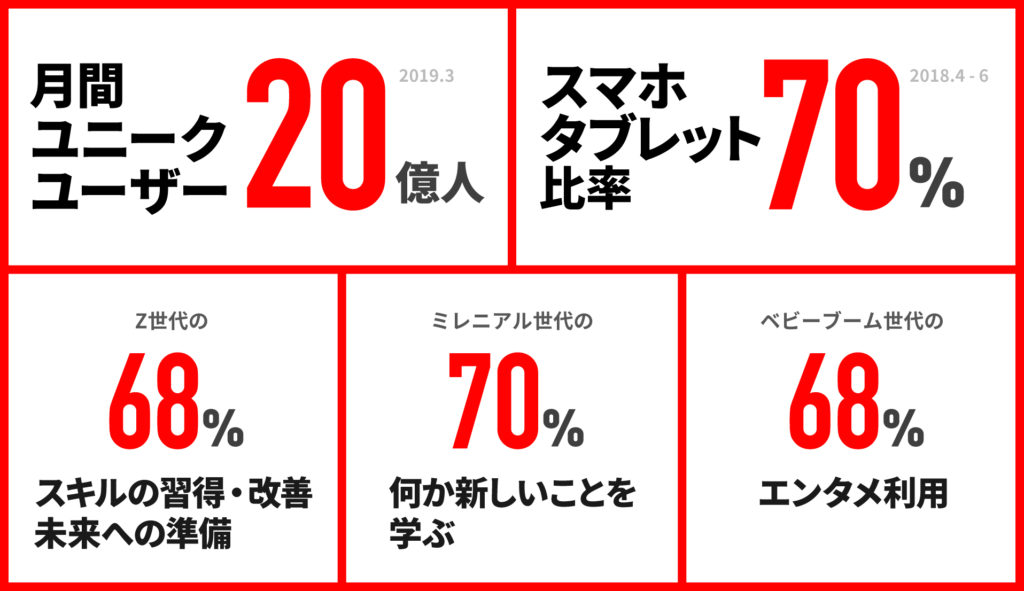
ざっくり規模感や使われ方としては、全世界で月間20億人のユニークユーザーが主にスマホ・タブレットを用いて、若い世代ほど新しいことを学ぶのに役立てていることがわかりました。





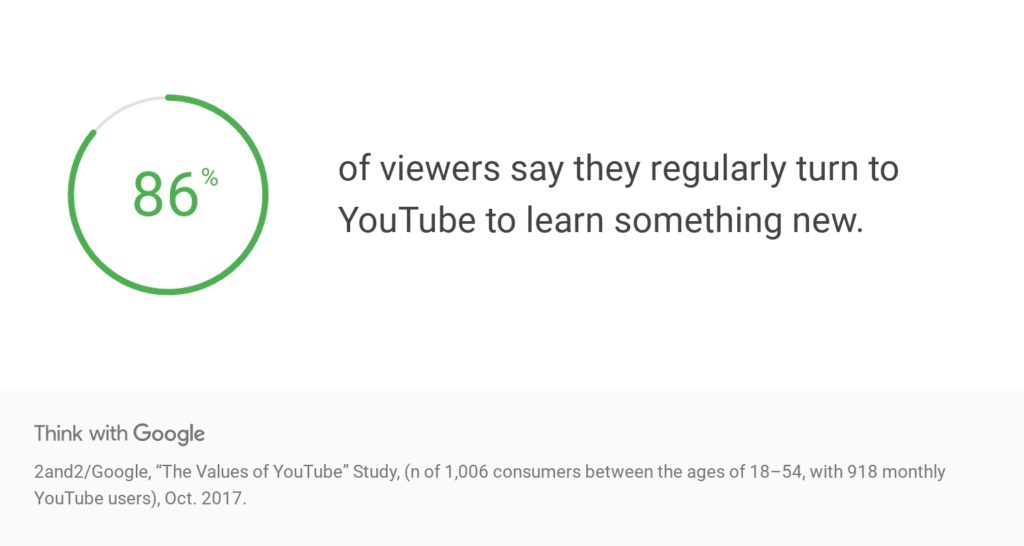
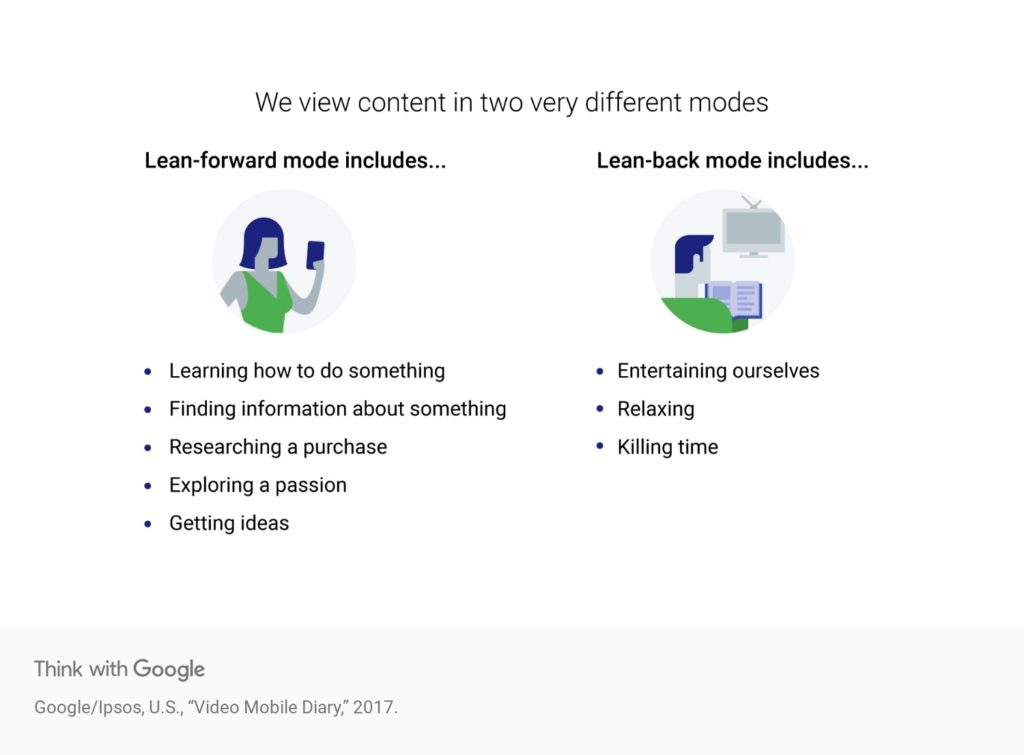
また、YouTubeの使われ方としてスマホ等を手に持つ「Lean-forward」スタイルとテレビなどに接続し何かにもたれかかる「Lean-back」スタイルがあります。全体の86%は定期的に何か新しいことを学ぶことに利用しているので、「Lean-forward」スタイルでの使われ方が多そうです。


製品理解
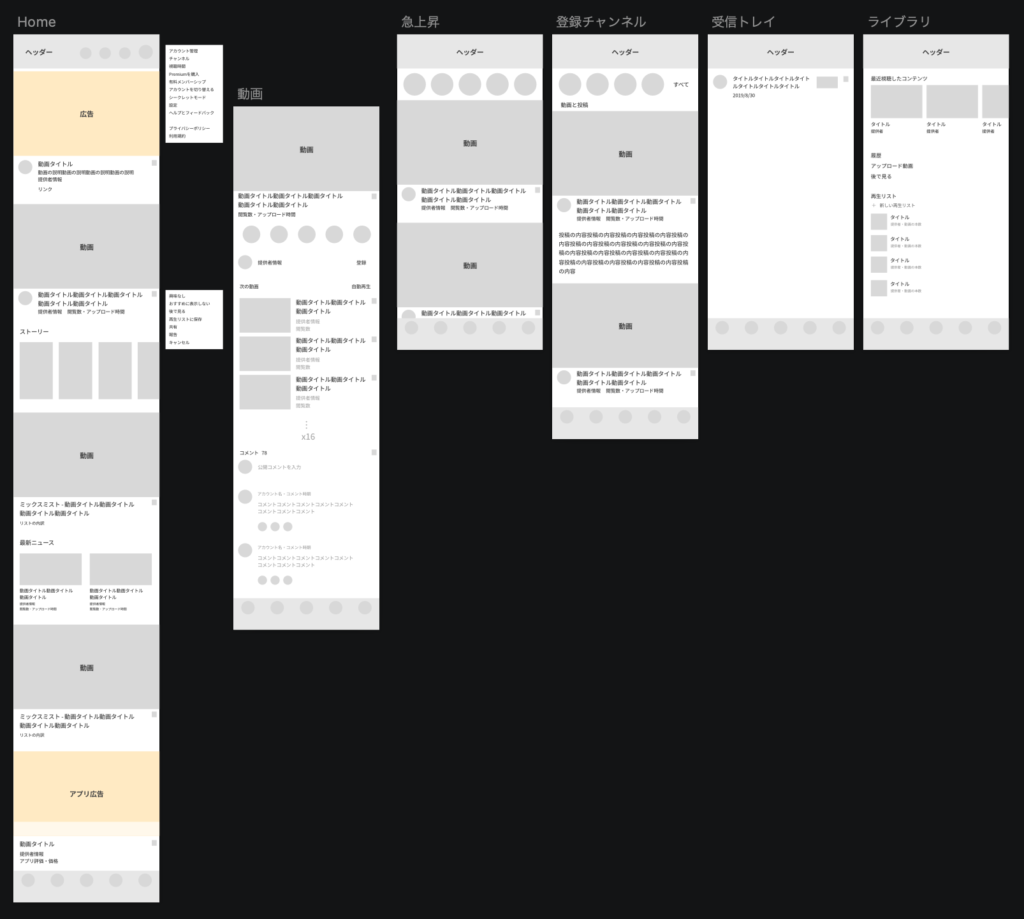
YouTubeは全体としてざっくりとこんな設計になっていることがわかりました。

製品の軸を知る
製品のデザインを提案するにあたって、「その企業が何を大切にし、何を使命として、何を実現したいのか」といった理念や価値観を理解しておくことは、より良いデザインをするための方向性を定めるために非常に重要なことだと思うので確認しておきます。
YouTube の使命は、表現する場所をあらゆる人に提供し、その声を世界中に届けることです。
YouTube は、誰でも何かを表現して世界中に発信し、コミュニティを共有、形成できるべきだと考えます。
YouTube の価値観は、YouTube のあり方を定義する 4 つの自由に基づいています。
・表現の自由
・情報にアクセスする自由
・機会を得る自由
・参加する自由
YouTubeについて
YouTubeは表現や機会を得ること、コミュニティ形成などによりオープンなプラットフォームであることなどを軸としていることがわかりました。(そのためコンテンツの質を担保するために動画投稿者は審査制にするといった提案は必ずリジェクトされることが予測されます。)
インタビュー
定性調査のイメージとして、現在のアプリにおけるユーザー体験やユーザビリティについて実際のユーザーがどう感じているのかを2名にインタビューしました。
< 24歳 男性 エンタメ施設勤務 都内在住 >
- PCで学習用の動画を見て、スマホで娯楽の動画を見ており、サービス自体頻繁に使っている。
- 再生リストは音楽聴くのに使用
- コメントはしないけど、めちゃくちゃ見る。コメントも含めコンテンツだと思う。コメントがなければ面白さ半減。
- ライブラリページよく使う。後で見たい動画をとりあえず開いて、閲覧履歴に残す。
- 「後で見る」機能は使わない。何度も見る動画をここに登録するイメージで基本的に一度見た動画を何度も見ることない。
- 学習用の動画はブラウザのお気に入りに登録する
- 画面の回転をロックしている状態で2本指で全画面にできるけどその逆ができない。
- 受信トレイ全く使わない
- アップロードボタンやデバイスに接続ボタン、ストーリーなど入れ込みすぎ感がある。
- 使ってない機能やページも多く、タブメニューやトップページの構成をカスタマイズできると嬉しい。
- ストーリー全く見ない
- 急上昇ページ全く使わない、面白くない
- 「やってみた」などの急上昇に乗るようなユーチューバーの動画を見ない。このページは中高生向けだと思う。
- 急上昇ページはコンテンツ製作者側にとってのステータスになっていると思う。(急上昇に乗れました!などのツイートをよく見る。)
< 21歳 女性 大学生 都内在住 >
- 他デバイスには接続せずスマホで見てる。
- 長い動画はPCで見てる。
- コメント見てて、広告になると上に戻っちゃうのがうざい。
- コメントめっちゃ見る。コメントなきゃ面白さ半減。自分でコメントはしない。
- コメントに対して高評価はしない。動画にはする。
- 急上昇ページ・受信トレイはまじで見ない。
- ライブラリページも全く見ない。なにそれ?レベル。
- 「後で見る」機能は使わない。調べればでてくるため。
- 家庭教師の教え子(小6)は両親が共働きでご飯食べる時一人だから、ご飯 with me見てる。
- How to系は、たらたら解説してるのであまり見ない。
- 学んでる外国語を聞き流すことはする。
- 基本作業用BGMにしており、めっちゃ集中してるわけではないので広告もさほどうざくない。音楽以外を聞いてる。
- 音声番Youtubeあったら結構良い。
- ストーリー見ない。ライブ動画は見る。
- YouTube自体使いにくくはないけど、飽きてきてはいる。
- 流れてきたやつを見て、関連動画をサーフィンしていく。
- 必ずしも普段から興味あるものを見るわけではない。見る動画はバラバラすぎて、カテゴライズできない。瞬間的な共感が楽しい。
- タロットカード、占い系のユーザーの参加型コンテンツ面白い。
- 見ただけで満足感があるものが面白い。体験の代理満足。(vittonだけでコーディネート総額100万等)
- 広告開いたことない。Instagramの方が広告開く。
インタビューの結果、実にリアルなインサイトを得ることができました。まとめると次のようになります。
- 「サービスの提供者側の意図とは全く違い、想像もしていない使われ方が当たり前のように行われている場合がほとんどである」ということを実感。(閲覧履歴を「後で見る」として活用するなど)
- コメントもコンテンツの重要な一部であり、コンテンツはクリエイターとユーザーの共創によって作られている。
- アプリ自体に不満はそこまでないものの使われていない・知られていない機能も多い。
- コンテンツ力の強さは改めて実感。クリエイターがユーザー自身でも気づいていないような興味をあらゆる角度からすごいスピードで生み出し続けていて、それをYouTubeが上手くレコメンドしている。
- クリエイターのモチベーションをトレンド入りや収益という形で還元しており、クリエイターとYouTubeとユーザーが上手く連携して良いコンテンツを生み出していることを実感。
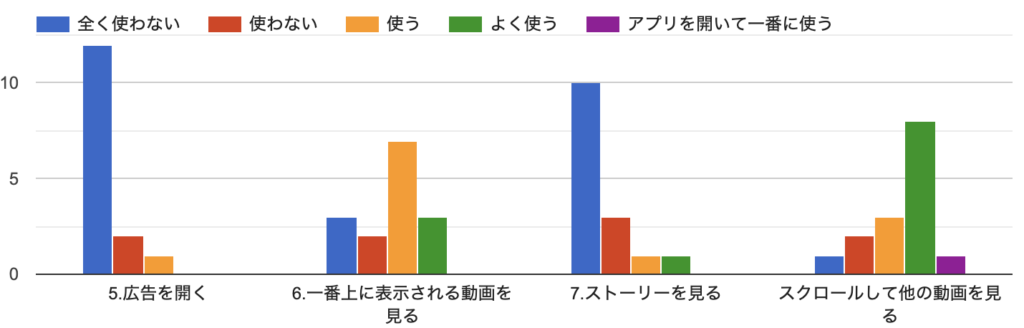
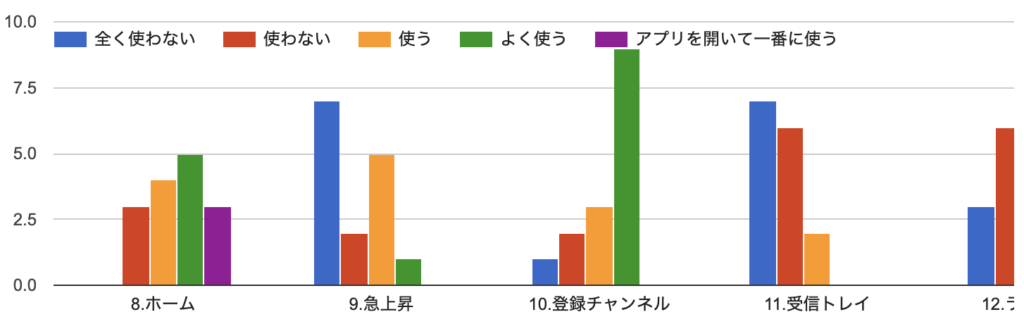
アンケート調査
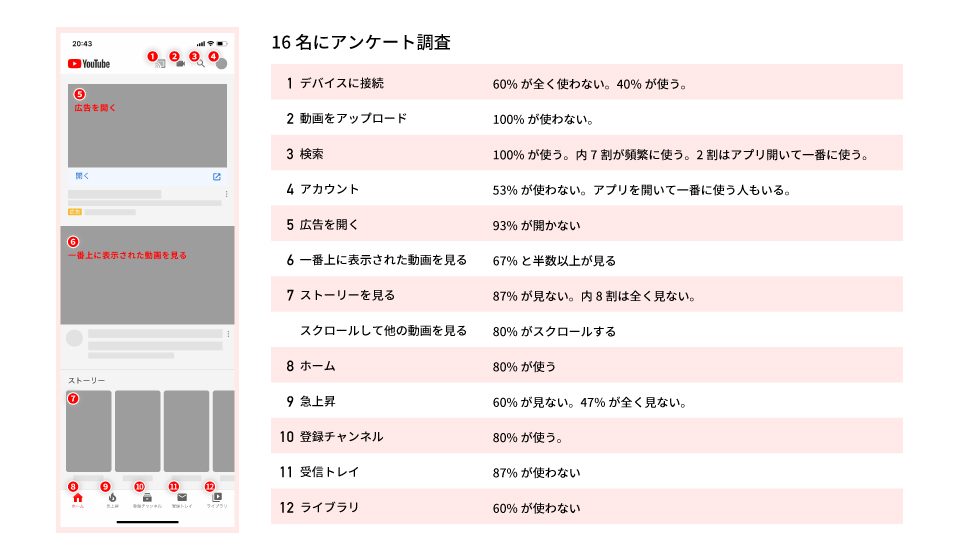
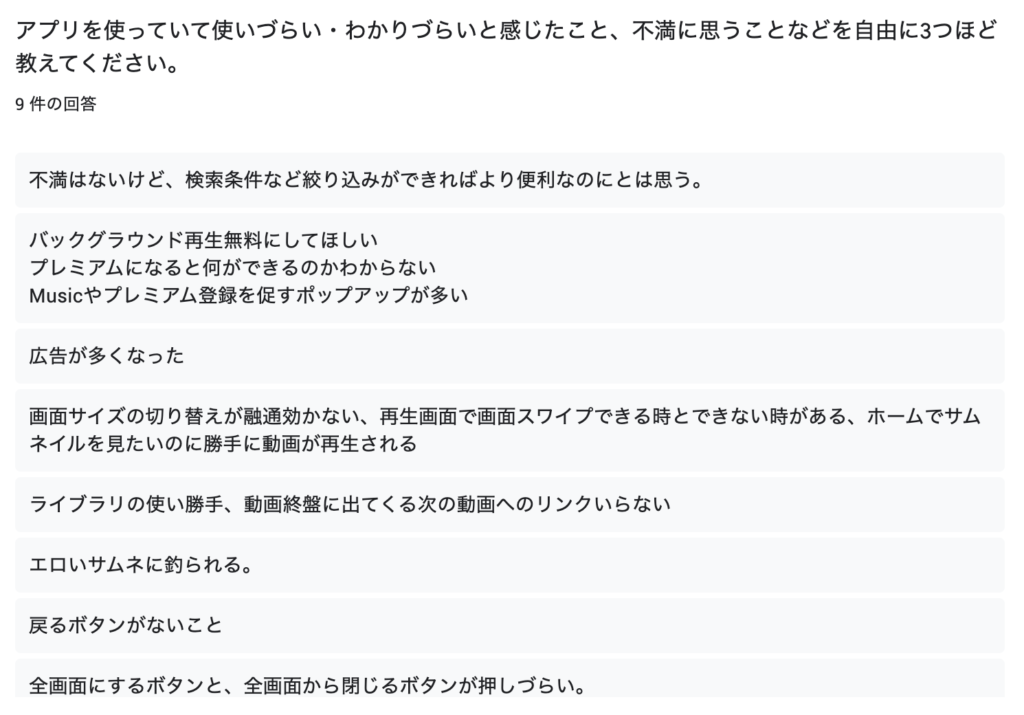
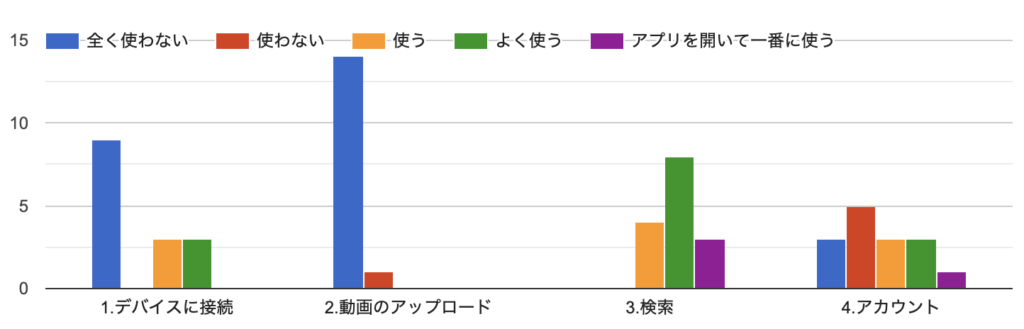
また、16名に簡単なアンケートも実施いたしました。各機能やページの使用頻度や不満に思うことなどを答えていただきました。


こちらではインタビューの内容を裏付けるようなインサイトも得られました。大きな不満・問題等はなく現状である程度満足している印象です。まとめると次のようになります。
- アプリ自体に不満はそこまでないものの使われていない・知られていない機能も多い。
- 押しづらいボタンがあるなど細かなユーザビリティ問題
ページや機能などを重要度別にざっくりまとめると次のようになりました。
【重要度 高】
検索
ホームのスクロール時のコンテンツ
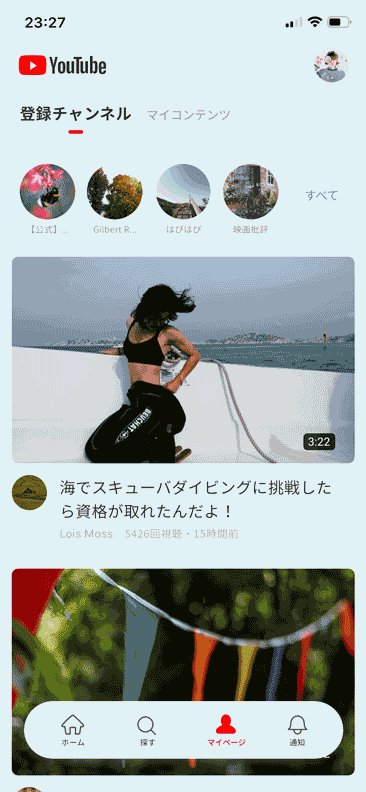
登録チャンネル
【重要度 中】
アカウント
一番上に表示される動画
【重要度 低】
デバイスに接続
動画をアップロード
ストーリー
急上昇
受信トレイ
ライブラリ



IDEATION
コンセプト策定
調査の内容を踏まえ、コンセプトを次のように設定しました。

UIにおいて関連のない情報やめったに必要としない情報などは含めるべきではありません。余分な情報は必要な情報と競合して相対的に視認性を減少させてしまいます。この考え方はユーザビリティを評価し問題点を明らかにする手法「ヒューリスティック評価」における10原則の一つでもあります。
初期ペルソナの作成
ここで、都合よくユーザー像を解釈するなどユーザーのことを考えられていない状態を避けるべく、ペルソナを作成したいと思います。
本来ペルソナを作成するにあたって最も重要なことは、ユーザー調査から得られたデータをすべて用いて、複数のパターンを導き出し、その結果から複数のペルソナを作ることであります。また、その他にも注意すべき点は多数ありますが割愛します。(参考:ペルソナ法)
①. Ann Salazar 18歳 高校生
主にSNSと音楽、ネットフリックスのためにスマホを使用。ファッションブランドの発掘やコスメのレビューをしているインフルエンサーのチャンネルを登録している。パロディやセレブのゴシップも好き。生配信もよく見る。
②. Rahul Anand 26歳 IT会社勤務
インド在住。テクノロジー全般に関心があり、最新のテクノロジー事情などの動画を見るのが好き。テック分野においては新しいモノ好き。休日は勉強するか友人と過ごしていることが多い。
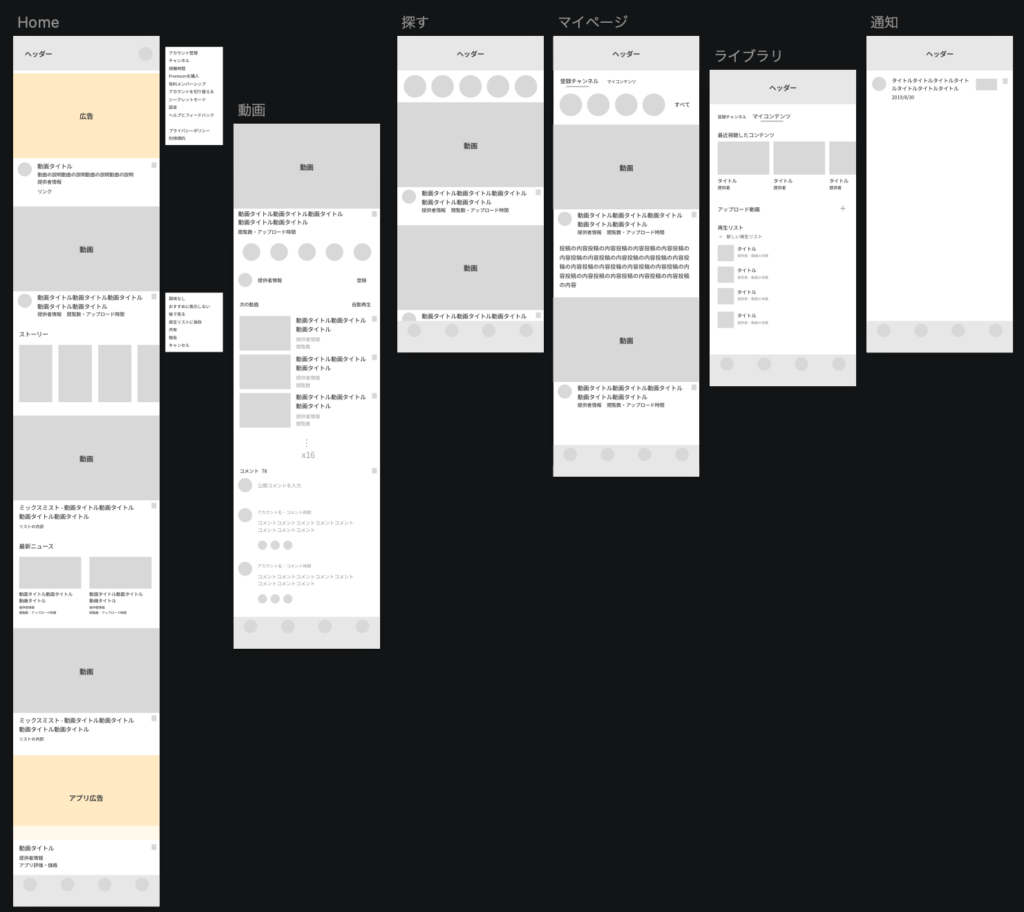
情報設計
既存の情報設計から調査の内容を踏まえ再設計しました。(解説は後述)

アウトプットと共に要点をまとめていきたいと思います。
PROTOTYPING
UIデザイン

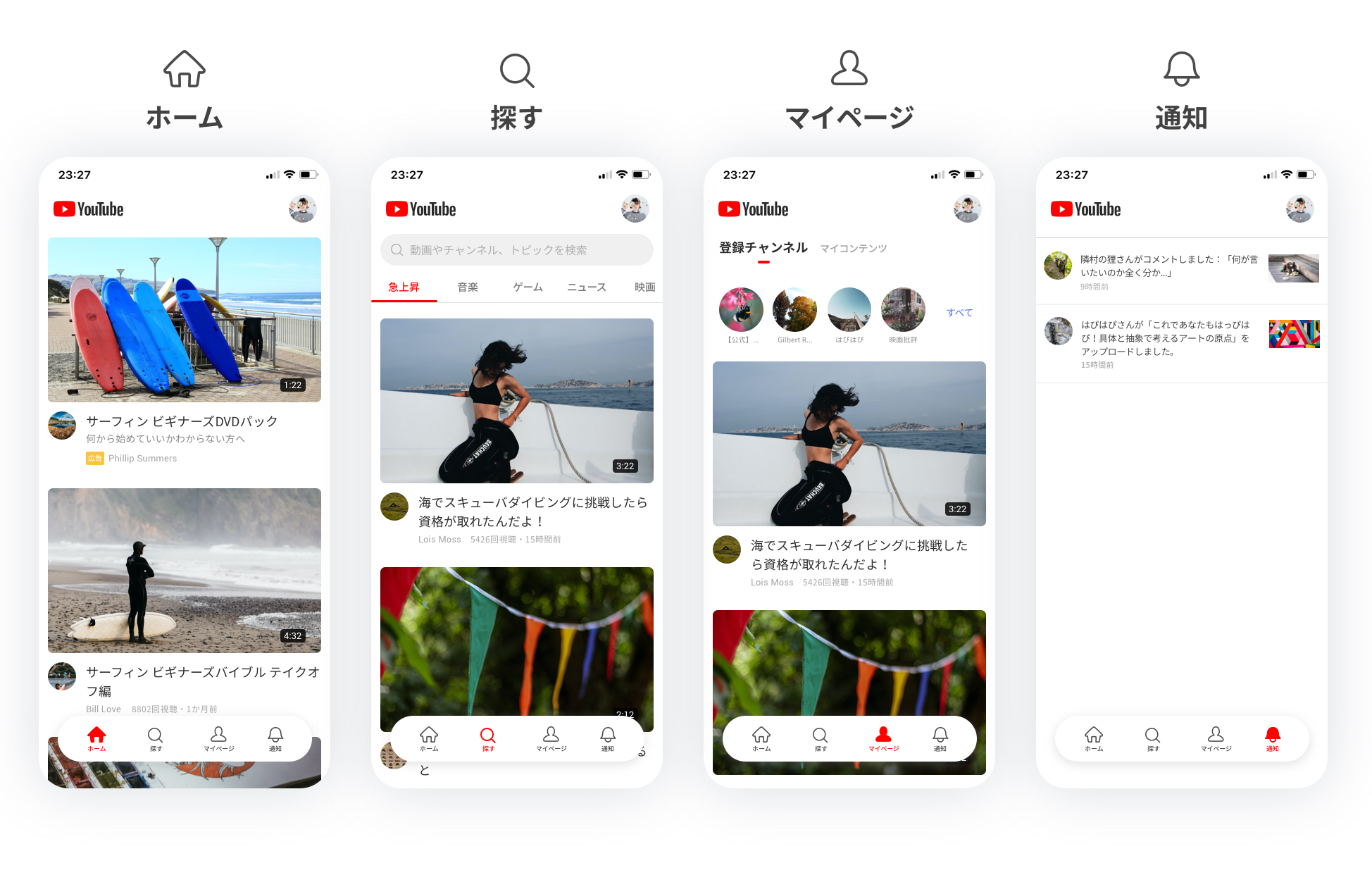
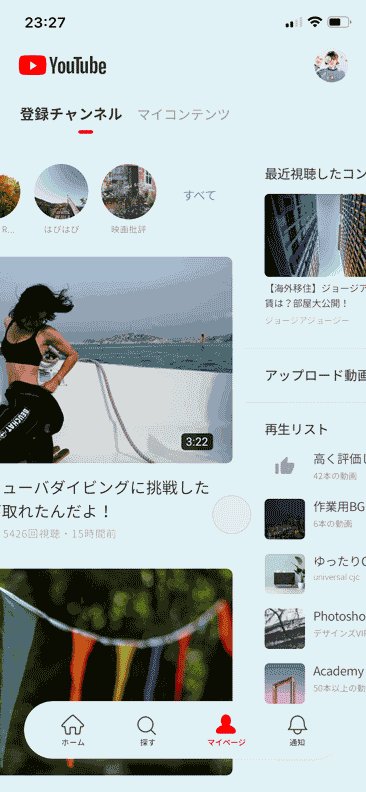
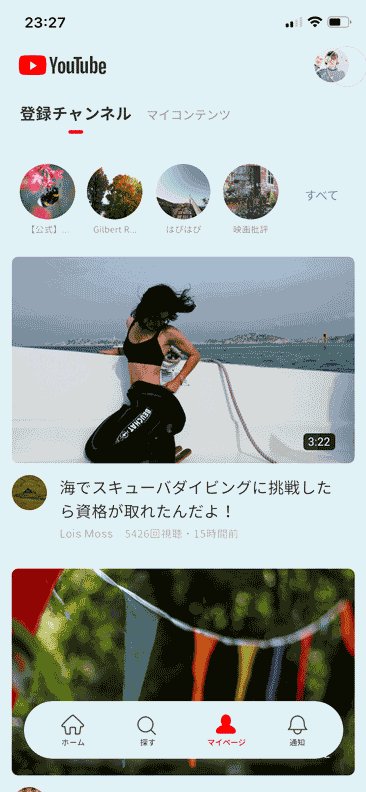
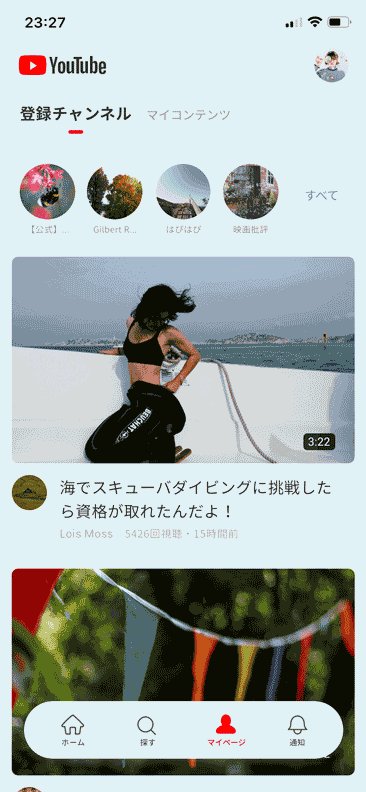
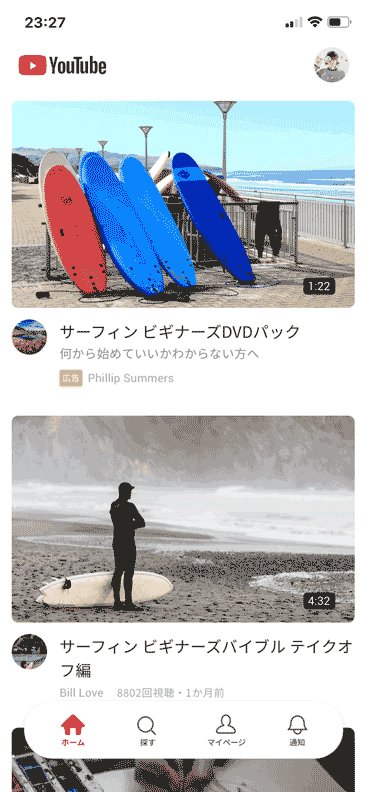
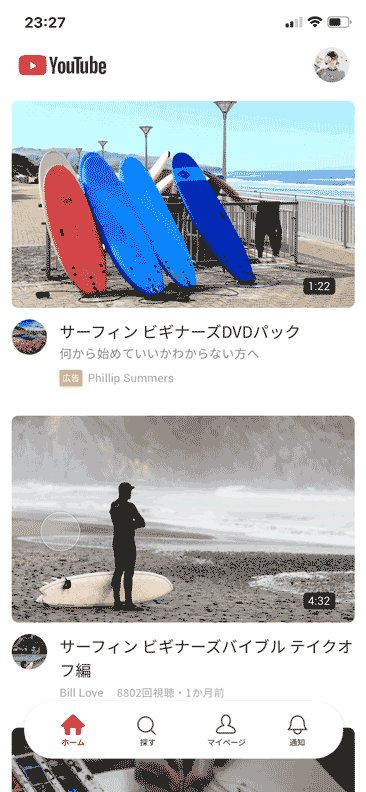
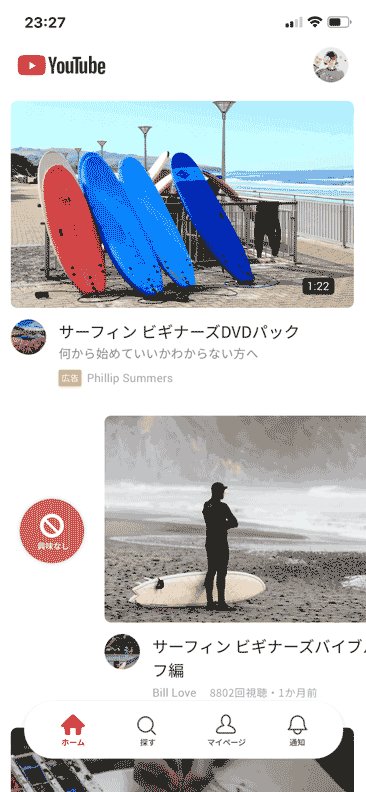
全体の作りとしては次の4ページを主要ページとしました。


角丸でモダンな雰囲気を取り入れました。

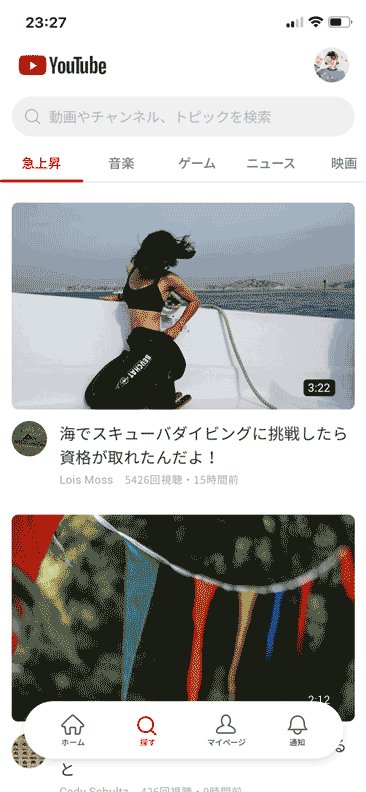
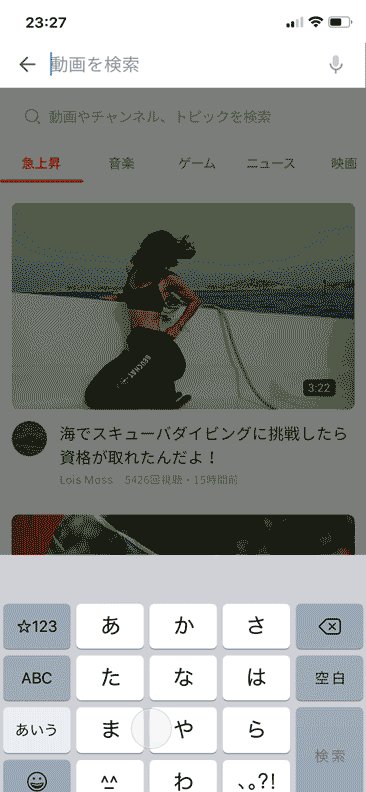
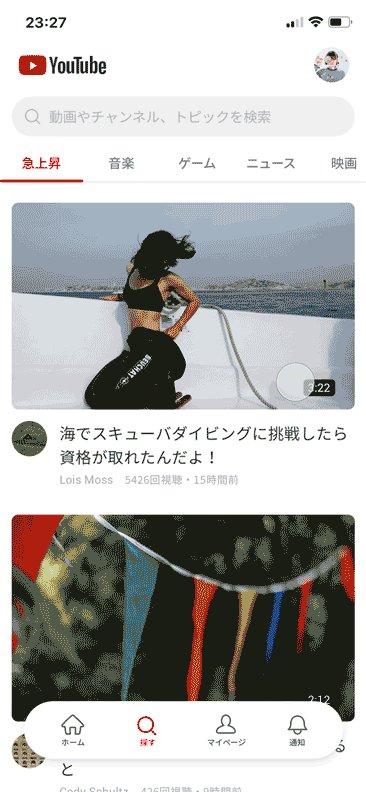
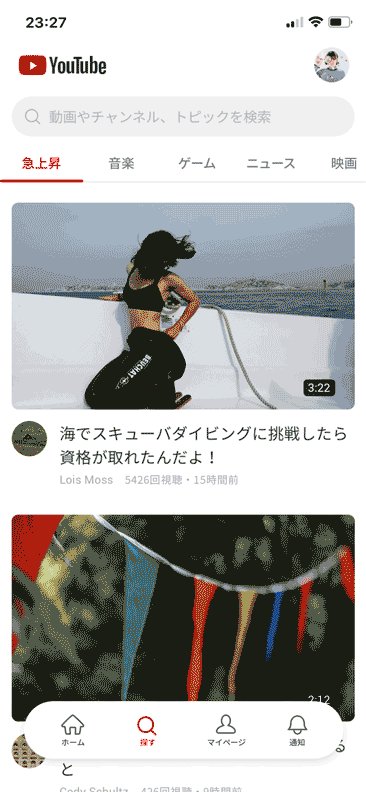
急上昇ページは半数ほどが全く使っていませんでした。そもそも急上昇ページを見る方は何か面白そうなコンテンツを探していると考えられるので「探す」ページにし、よりシームレスに様々なカテゴリーごとに探せるよう、横スライド型にしました。

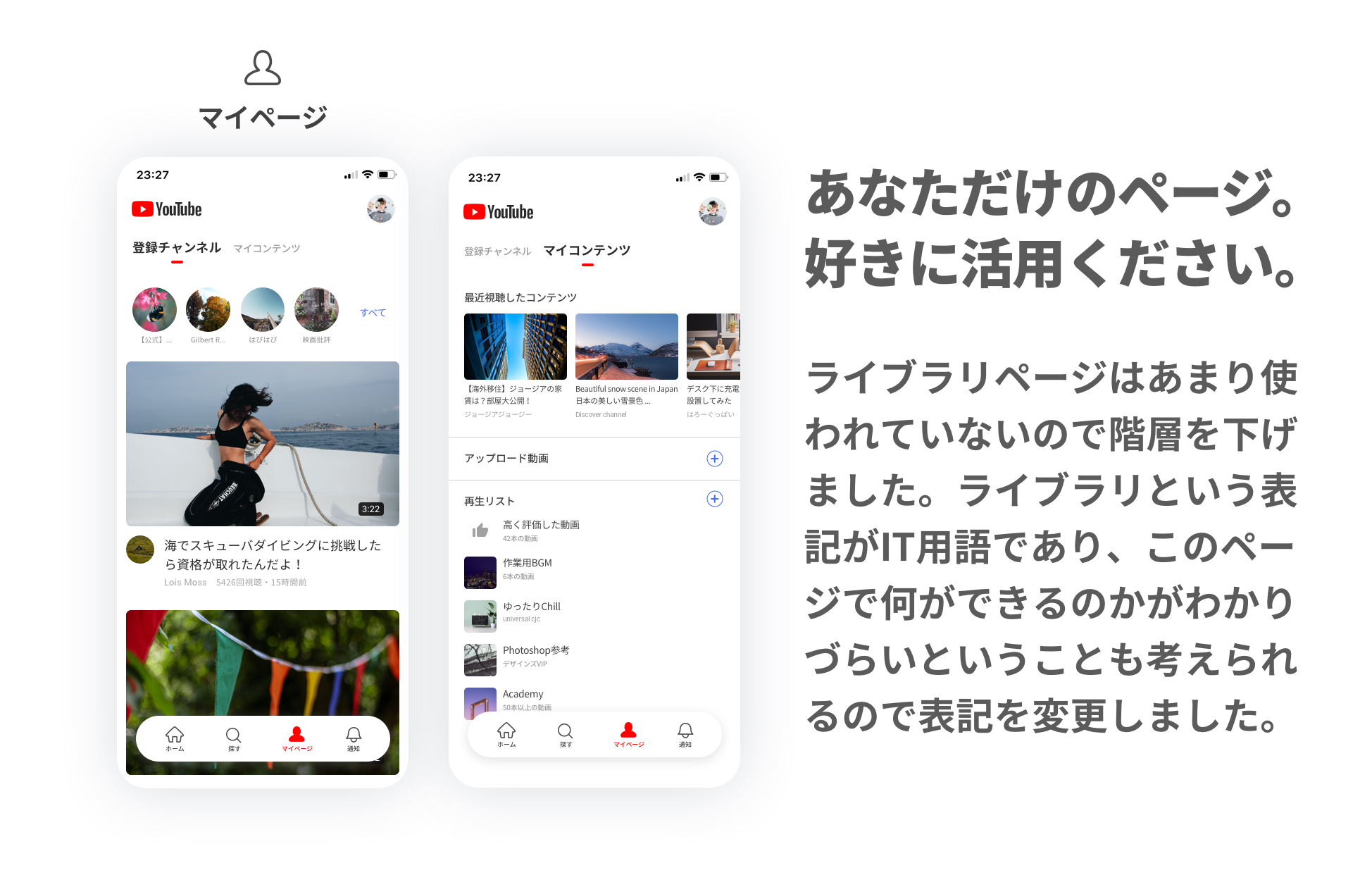
「動画をアップロード」など多くの人が使わないボタンは優先順位を下げ、マイコンテンツに設置しました。



その他の改善点(1/3)
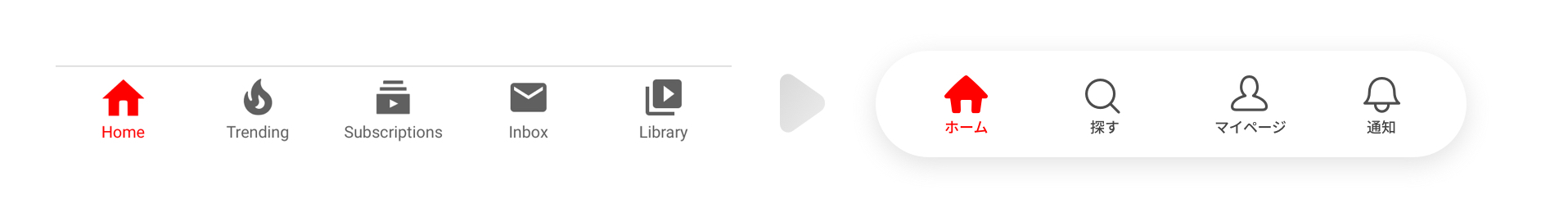
下に続くコンテンツへの興味を促すことを狙いとしてタブメニューをフローティングにしました。


また、ノースカロライナ大学の研究に基づき、アイコンは線に変更しました。研究によると塗りと線のアイコンにおいてより早くそして正確に選ぶことができるのは線のアイコンであるようです。(n=1260)Filled-in vs. Outline Icons: The Impact of Icon Style on Usability
メルカリやFacebook、Twitter、LINE、Instagramなどがこぞって線のアイコンを用いているのはこの認知の早さ・正確さに基づいているのではないでしょうか。
アイコンの下にテキストを置くのは変更しませんでした。これは各ボタンの機能をすぐに理解できるようになりプロダクトとしてのアクセシビリティは向上するためです。Googleが得た知見などをまとめてる「Google Design」に倣っています。(The Obvious UI is Often the Best UI)
その他の改善点(2/3)

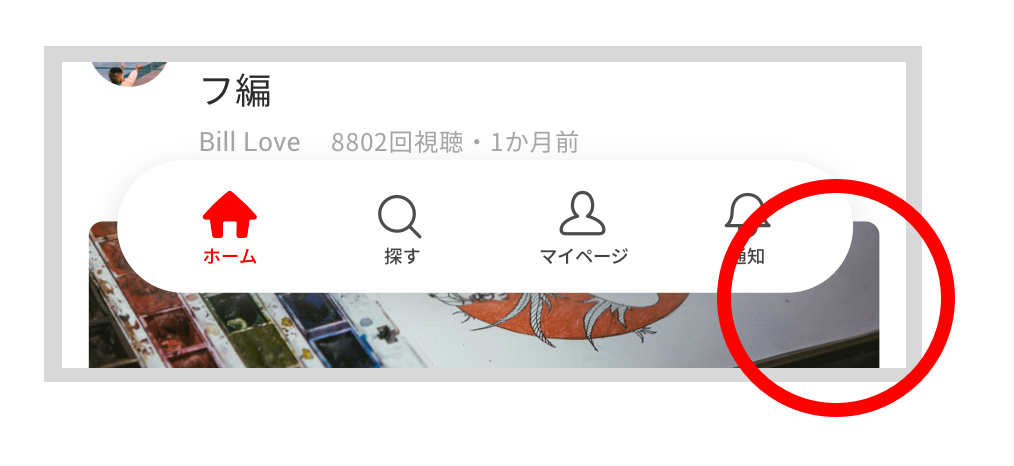
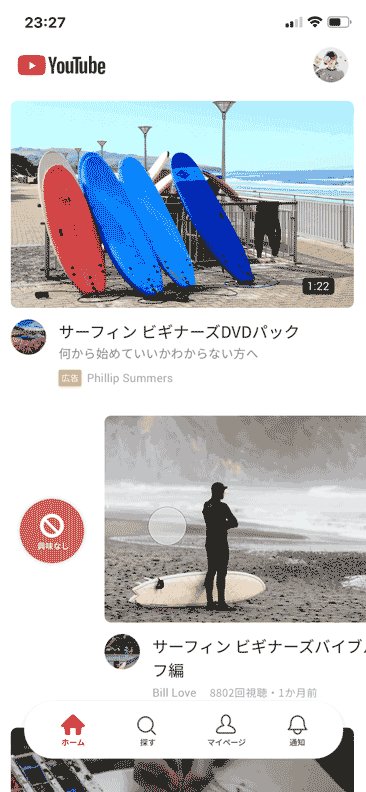
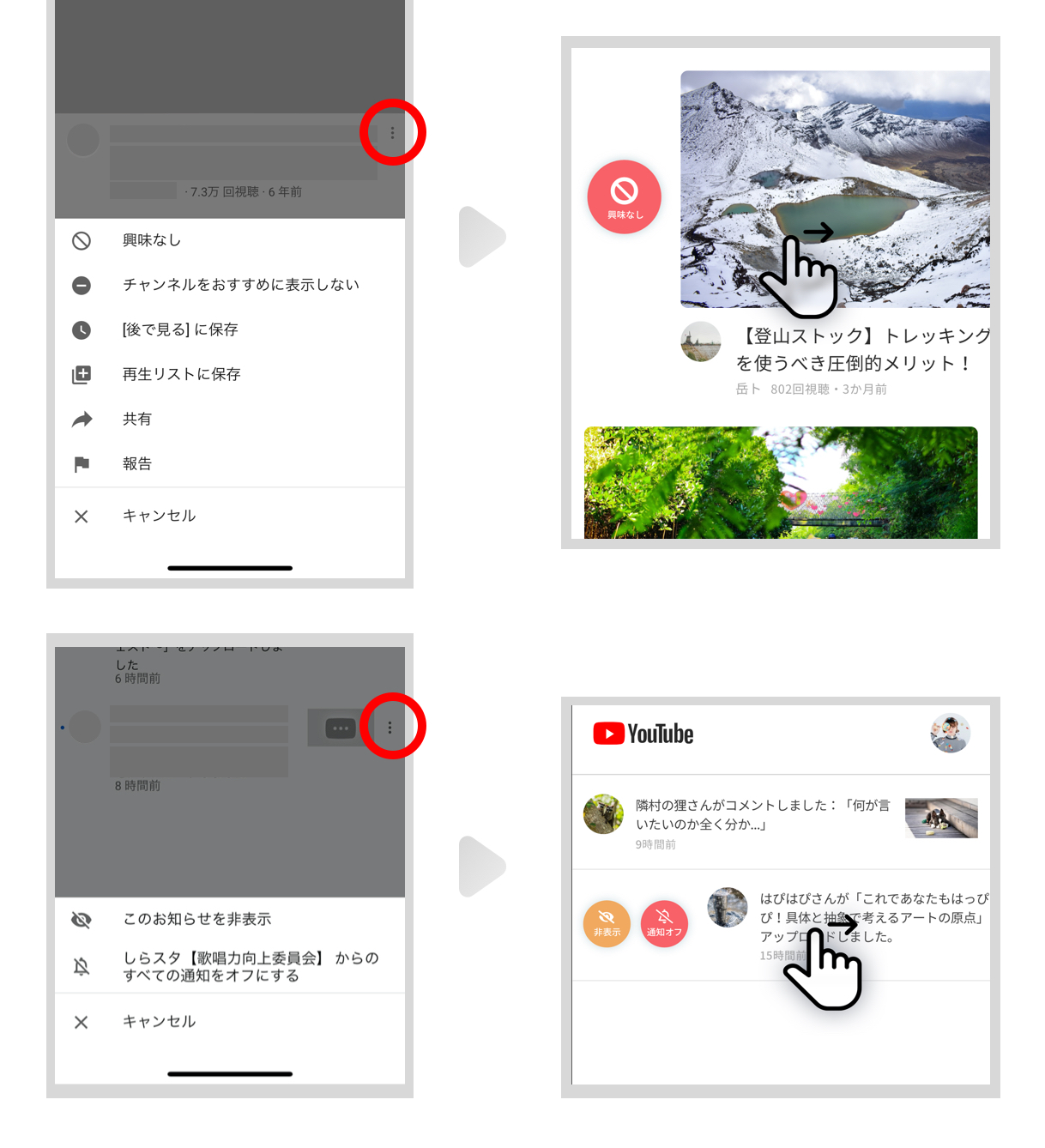
各動画や通知に対するメニューは項目を最低限に絞り、より直感的に操作できるようにします。操作しやすくし、さらに「興味なし」などを頻繁にユーザーに判断してもらうことでレコメンド精度をさらに強化させ、ユーザー体験の向上を図ります。

その他の改善点(3/3)
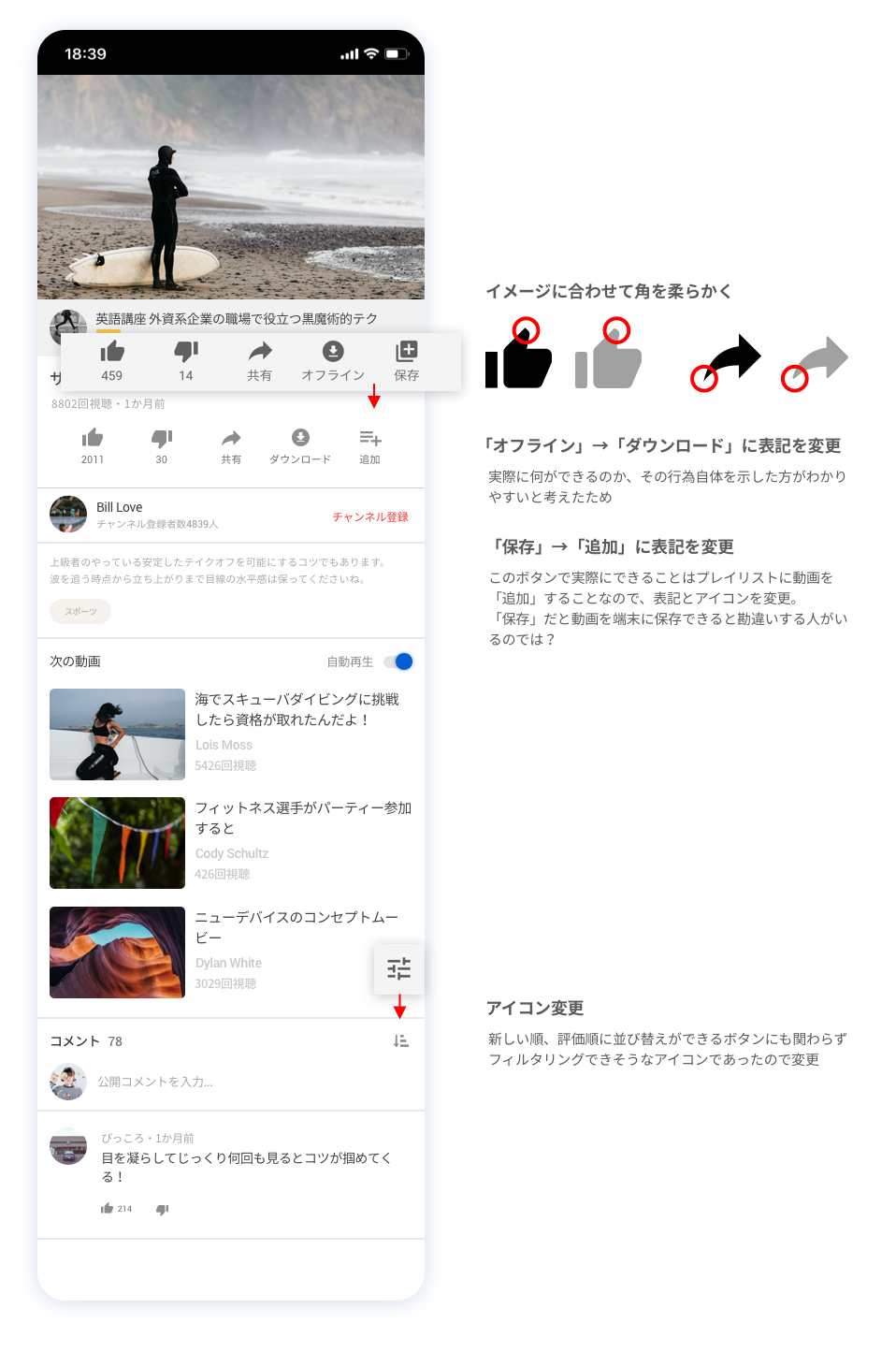
<動画再生ページ>
高評価のアイコンはあえて線にしておりません。先ほどの研究によると線のアイコンの方がより早く、正確に認識できるとのことですが例外もあると述べており、「親指」「はさみ」「受話器」「ツールボタン」においては、塗りの方が早く認識できるそうです。(アイコンの内側が狭くなってしまうため)
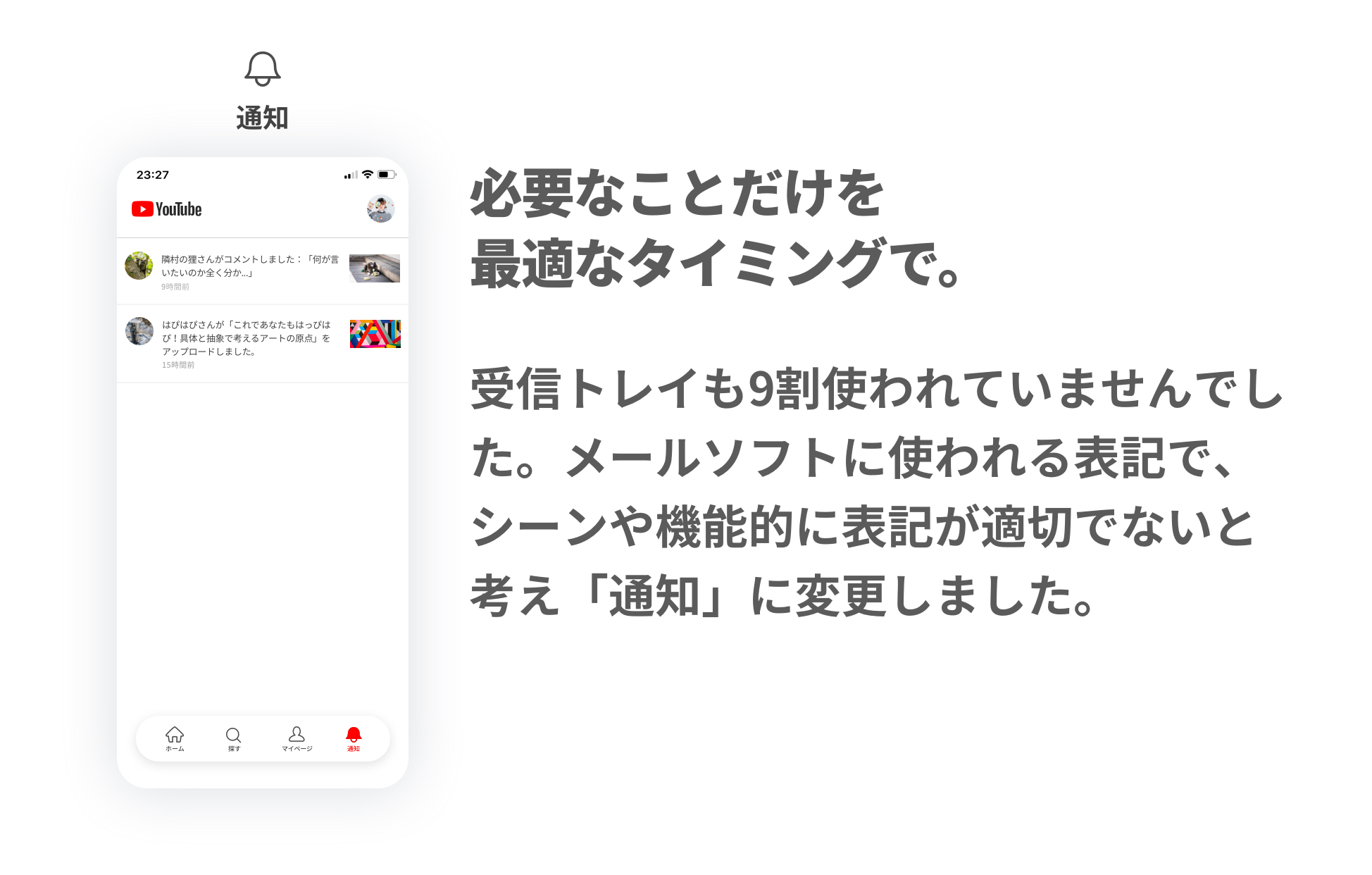
その他アイコンや表記を見直しました。

まとめ
長年の使用状況データを分析したり、研究者を雇ったりせずに、ユーザーファーストのデザインを見つけ出すことはできません。また、UXデザインにおいて大事なのは反復設計です。必要に応じてデザインプロセスの各工程に戻り、作っては試し、壊し、また作り、と反復的に設計する必要があります。今回調査からプロトタイピングまでをざっくりやりましたが、これは通過点というよりもむしろスタート地点です。「より良いユーザー体験を生み出し続ける」という長い旅路のはじめの一歩くらいでしかありません。
フィードバックやご意見・ご感想をいただけるとこの上なく嬉しく思います!


 メッセージを送る
メッセージを送る