1pxへのこだわり – どうやら美は細部に宿る話
「美は細部に宿る」
誰もが一度は聞いたことがあるのではないでしょうか。最近Daily UIに挑戦していて改めて細部へのこだわりが見た目に与える印象に影響を与えることを感じます。
パッと見て理路整然とした美しいデザインは「使いやすい」と捉えられることが多く、ユーザーに信頼を築きます。
それではその「美しさ」とは何で成り立っているのでしょうか。デザイン哲学なども関係し一概に言うことは難しいですが、一つ主要な軸として留意しておくと良いと考えられるのは「デザイン原則」です。デザイン原則では「よい連続」や「グルーピング」、「美的一貫性」、「アフォーダンス」など実に様々な要素が相互に作用もしあって最終的な見た目の印象が成り立っています。
その中で美的一貫性に関して例をあげると、ホームページや広告、メールなど企業とユーザーが関わる全てのタッチポイントにおいてデザインを統一させることでユーザーへ安心を与え、ユーザーにとってその企業というもの、いわゆる「ブランド」が確立される、という具合です。
今回は、さらにその美的一貫性を細分化し、アイコンについて見ていきたいと思います。
一貫性を保持するためにサイトやアプリ内にて使用するアイコンはもちろん全て同じ意匠でなければなりません。最近ではアイコンセットとして実に多くのアイコンが無料・有料で手に入ります。しかしながら、意外と欲しいものが見つからないことが多いです。
使いたいものがあって、線幅はこれくらいで、よくあるアイコンっぽくはなく、曲線が美しくて、、、とより良いものを探してるとなかなかに時間がかかります。そんな時は一つ参考を見つけて自分で描いたりもしますが、今回は拾い物でのお話。

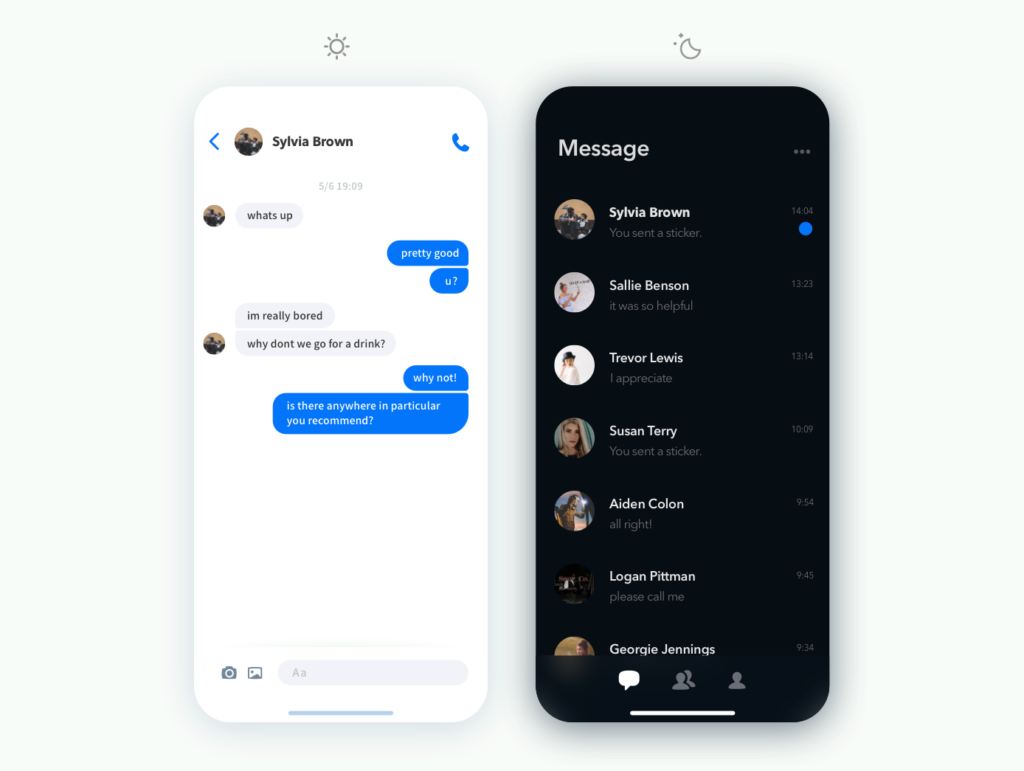
こちらは、Daily UI #Day13 Direct messagingですが、注目していただきたいのがこちら

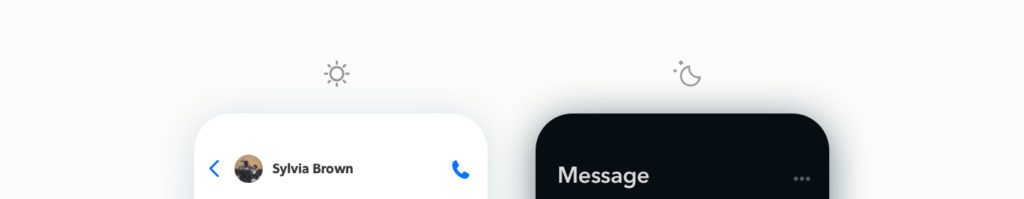
そうです、まさかのここ。
昼間モード、夜間モードを示すアイコンなのですが、アイコンセットとして太陽と月が揃ってるものがなく、あっても太陽は良いけど月がいまいちなどで、どちらも別々のところから拾ってきました。
元のアイコンがこちらです。線幅が全然違いますね。このままでは美しくありません。今回、薄い背景にのせる場合に引きで見たとき、月の線幅では印象が薄いので、太陽に合わせていきたいと思います。

線幅を変えるために月にアウトラインを追加したいと思います。
まずは1pxかけてみるとちょっと印象が濃くなりすぎました。なのでそこから細くしていきます。
「地味作業!」って思った方、正解です。

これで最適なアウトラインの線幅が見えてきましたね。デザイナーの方や素質のある方はもう何px追加したかわかりましたね。
これは極一部ですが、こうして細部に気を使って、使って、UIは出来上がっているんですね。
めんどくさいと思った方、私におまかせください。面白いと思った方、一緒にやりましょう。
ちょっとしたぼやきでした、読んでいただきありがとうございます。