DEAR BARBER – ランディングページリニューアル
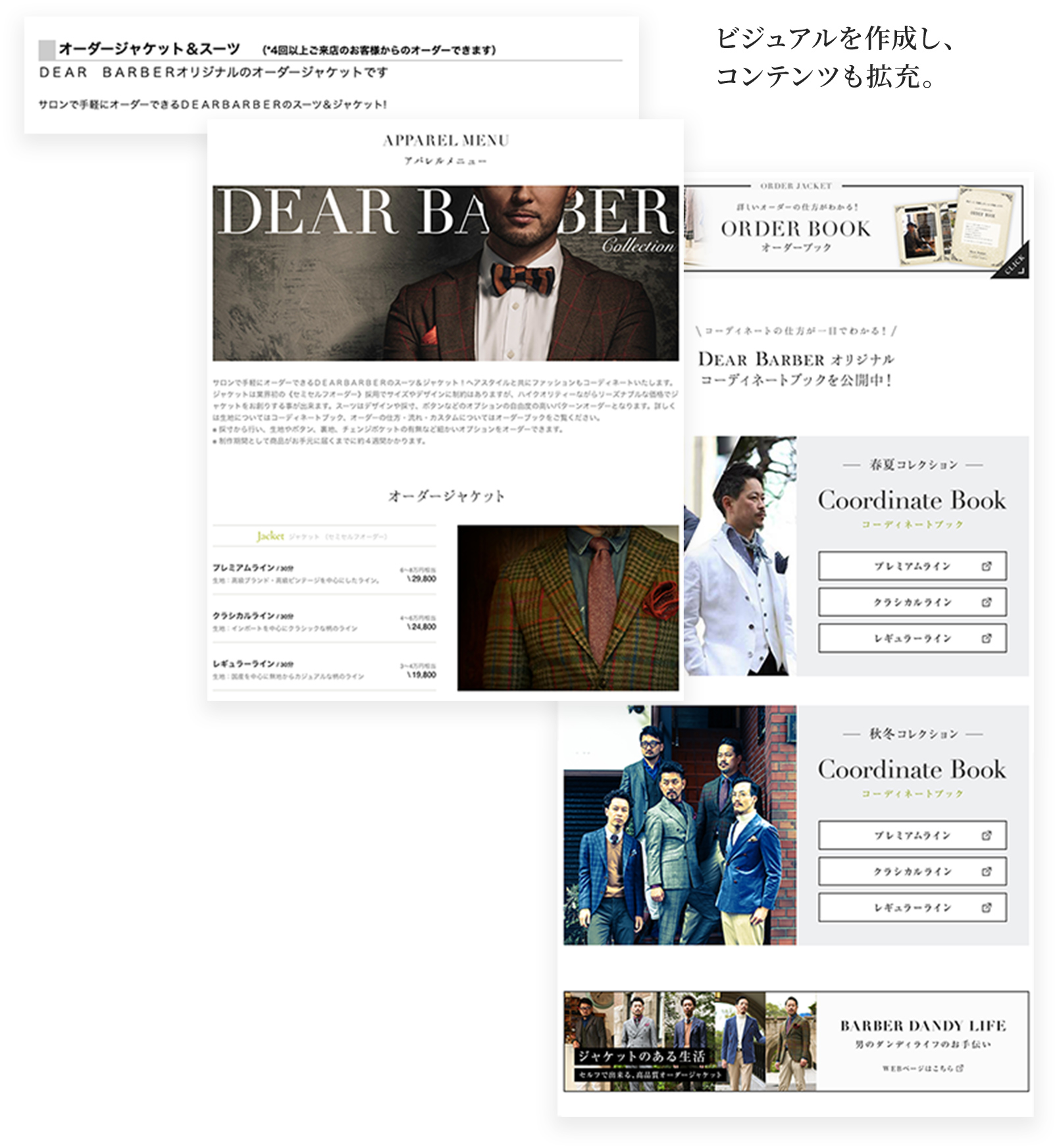
大阪に3つの店舗を持つ理容室「DEAR BARBER」は、カットだけでなくジャケットのオーダーも承っており、お顔の手入れから髪型・ファッションといった外見をトータルにプロデュースする大人紳士のための理容室です。
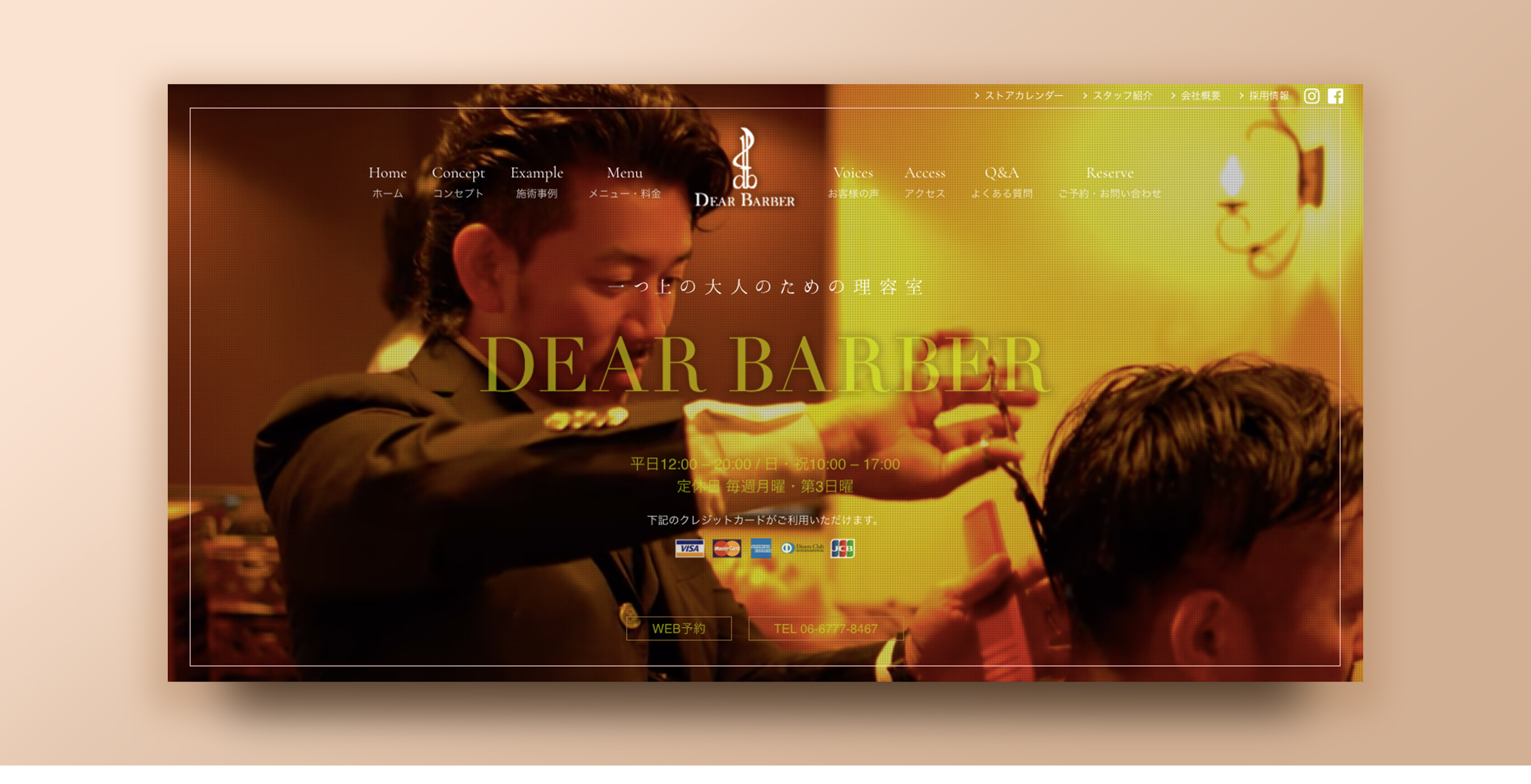
テキストと画像の分量の比率や情報の階層がないことからわかりづらくなってしまっていたランディングページのビジュアルと情報構成を見直し、サイト全体のリニューアルを行いました。写真・映像の撮影もさせていただき、当バーバーが持っている魅力を引き出し、世界観を表現し、DEAR BARBERブランドを確立できるようプロジェクトを進めました。

<期間>
2017.12.1 – 2018.2.28
<使用ツール>
分析:Google Analytics / SiTest / Ptengine
デザイン、編集: Adobe Photoshop / Adobe Premiere Pro
撮影:SONY α7RⅡ
組み込み :Sublime Text / Wordpress
課題とゴール

カットだけにとどまることのないユニークなコンセプトや雰囲気、スタッフ様が全員スーツを着用していることなど、他店とは違う独自の魅力のあるバーバーにも関わらずその魅力が伝わってこないビジュアルとなっておりました。レイアウトも統制されておらず、どこを見て良いかわからない作りとなっており、課題としては大きく次の3点があげられました。
- 店舗の雰囲気や魅力が伝わっていない
- パッと見て何のサイトなのかわかりづらい
- メニューや料金などユーザーが見たい各情報がどこにあるかわかりづらい
また、実際に店舗に赴いてみると、スーツを着用したスタッフの方、暖色系の明るさを落とした照明、アロマ、音楽とゆったりとした良い空間が広がっており、ぜひこの店舗の雰囲気を伝えられればと思いました。
ゴールは次のように設定しました。
- 美的性と機能性の両立
- ブランドの確立
成果
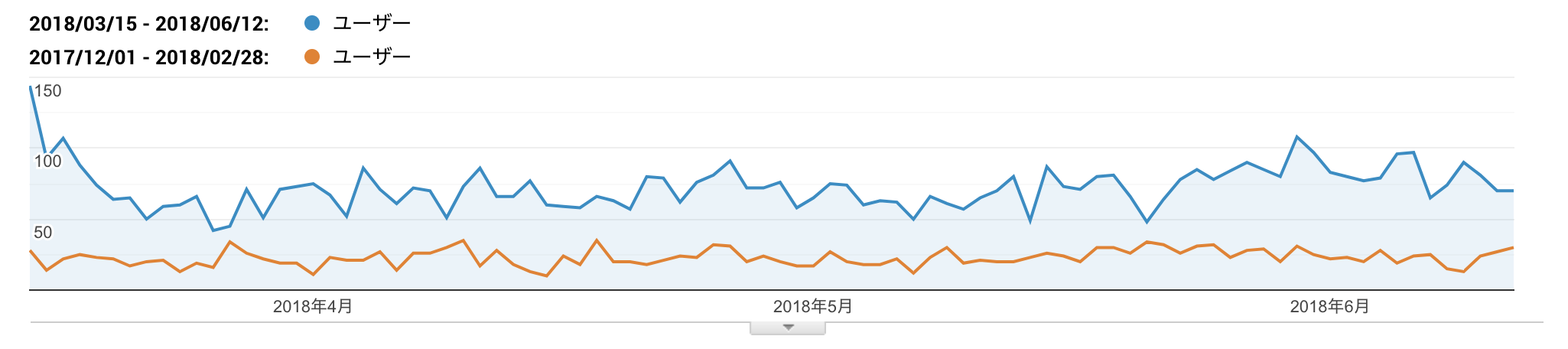
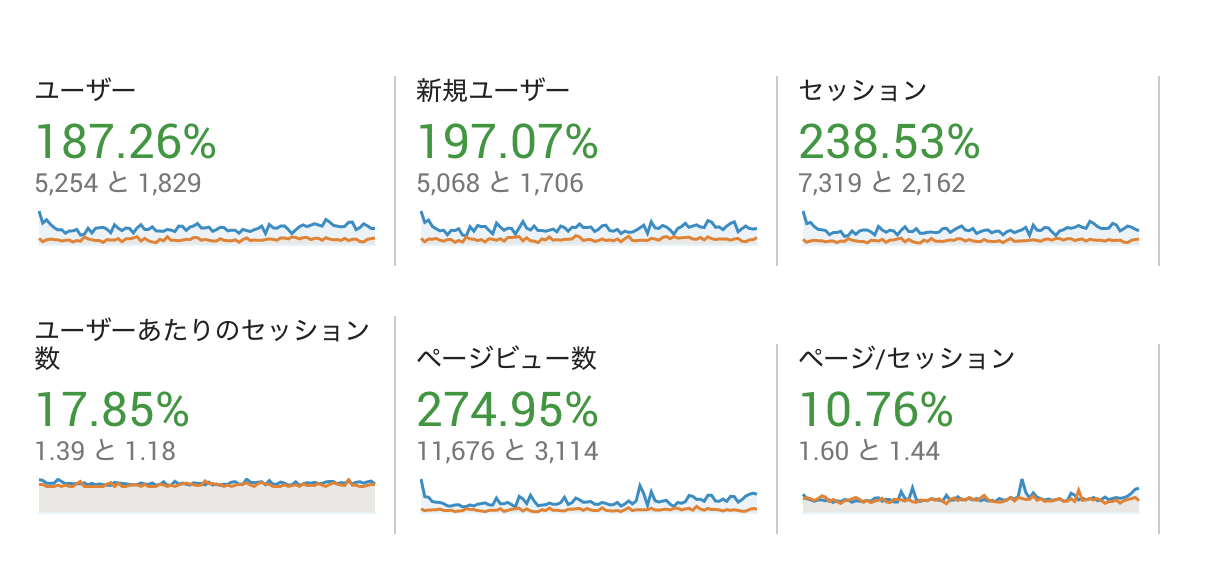
【リニューアル前後の3ヶ月比較】
- ユーザー数 187%
- PV数 275%
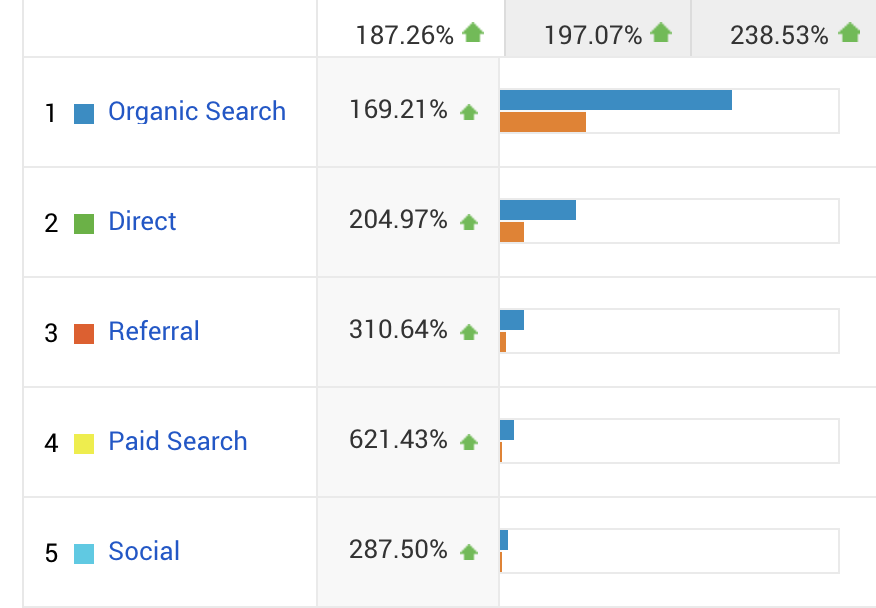
- 自然検索からの流入 169%
- 直接流入 204%



以下、行ったこと・考えたことなど
現状のサイトの分析
サイトをリニューアルするにあたり、鍵となるテーマは「始めてサイトに訪れた方に興味を持ってもらえること」、そして「再訪の方が欲しい情報にありつきやすいこと」が重要だと考え、サイトを解析したうえでの情報の整理から行いました。
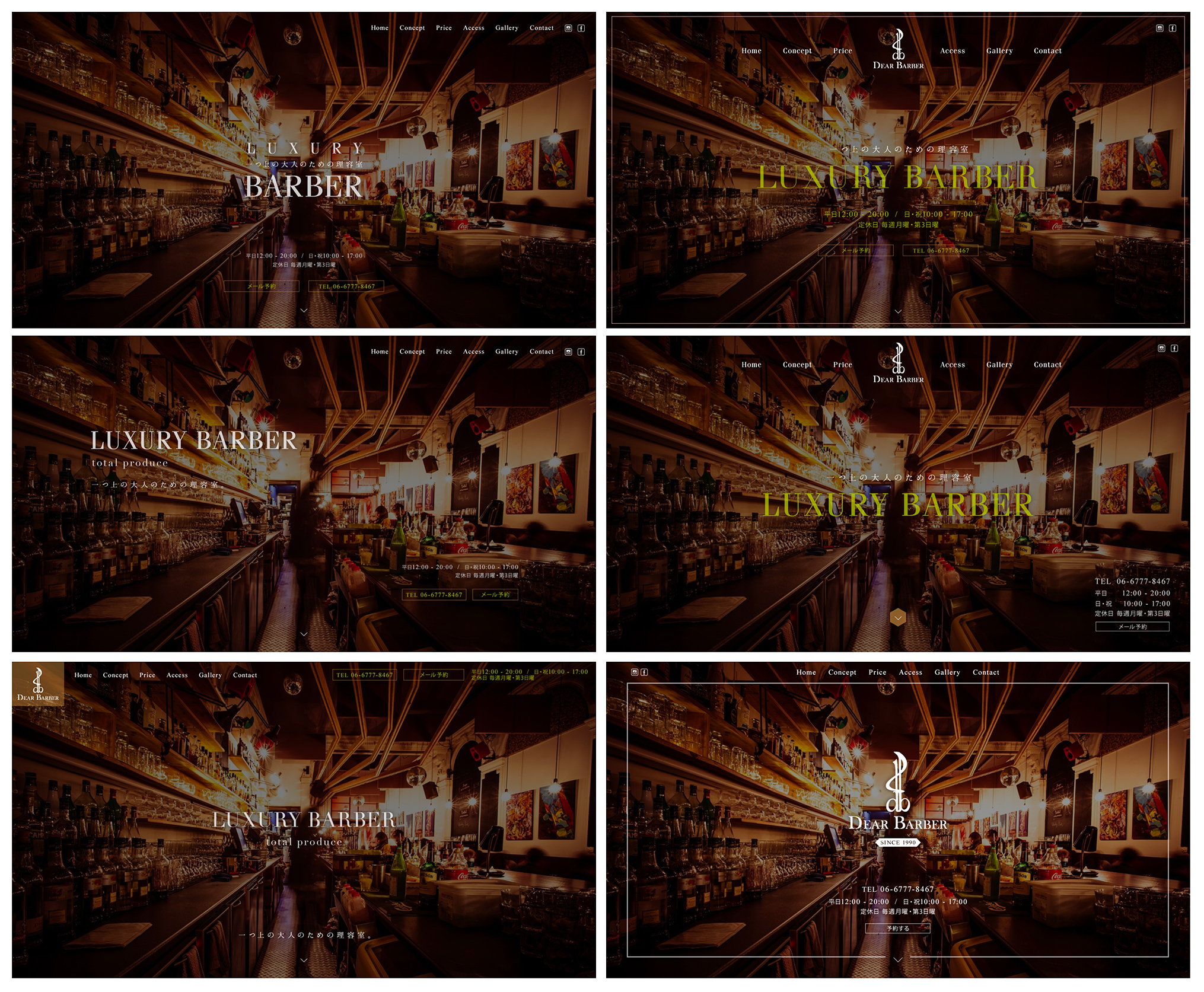
- ファーストビューにおいて必要な情報は何か。
- その後に続く適切な情報の流れはどういったものか。
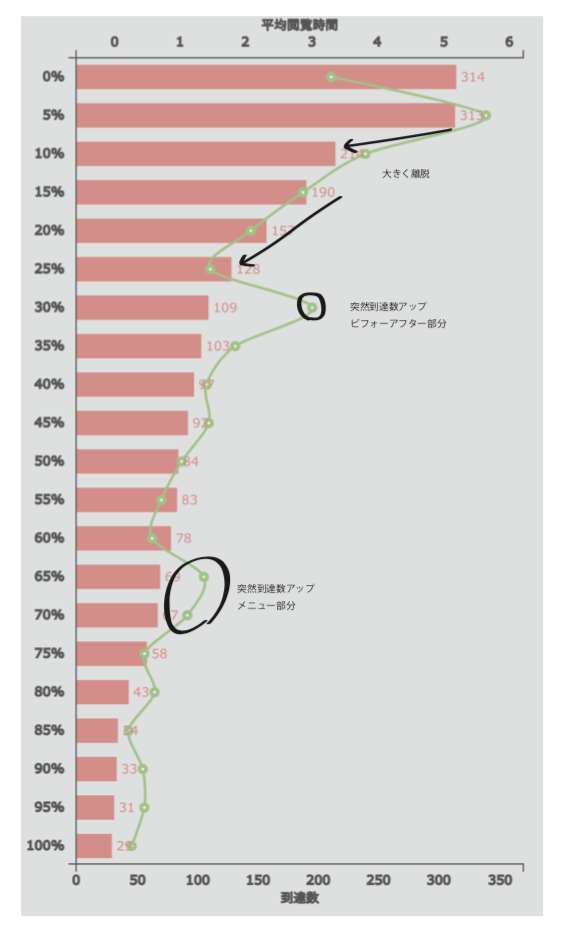
既存サイトのスクロール到達率と平均閲覧時間を計測してみると、多くのユーザーがスクロールすることなく、メインビジュアルで離脱してしまっていることがわかりました。
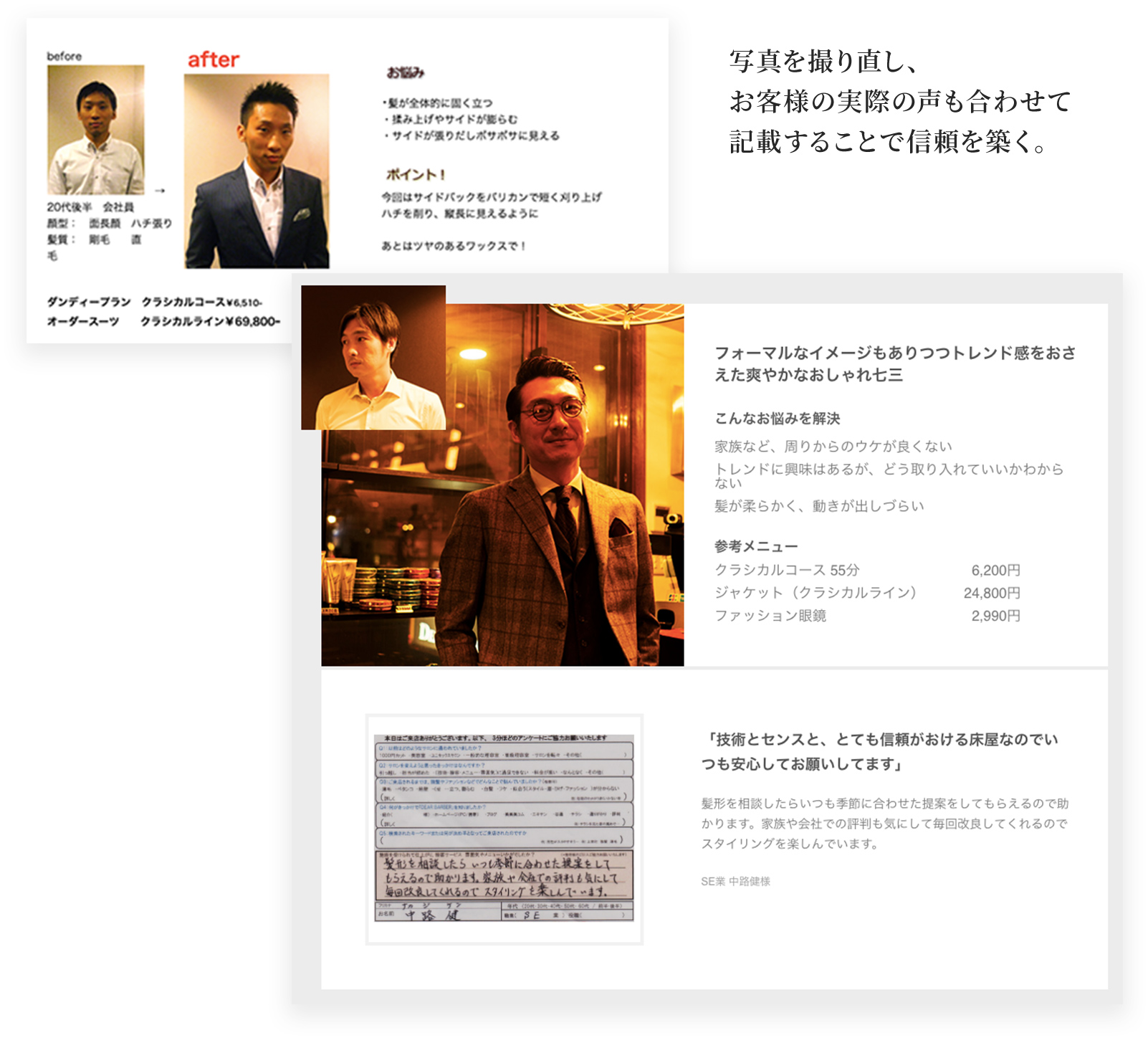
また、BEFORE / AFTERの部分やメニューの部分の平均閲覧時間は長くユーザーの求めている情報だということがわかります。
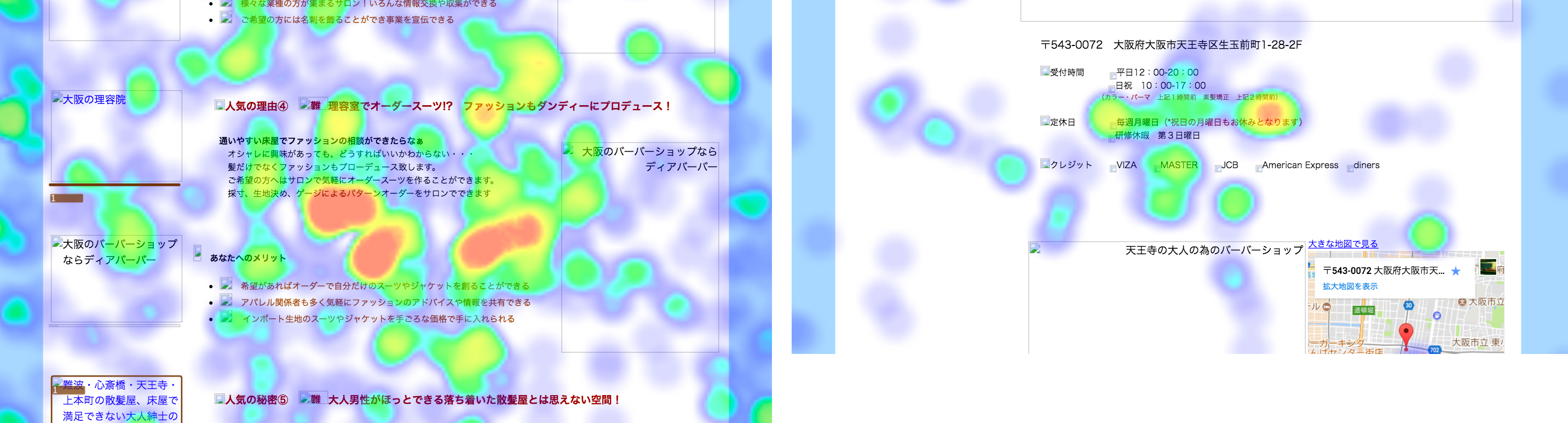
マウスグラフィではオーダースーツのコンテンツ、店舗の詳細情報、特に定休日や対応クレジットカードなどがよく見られていることがわかりました。


デザインの方向性

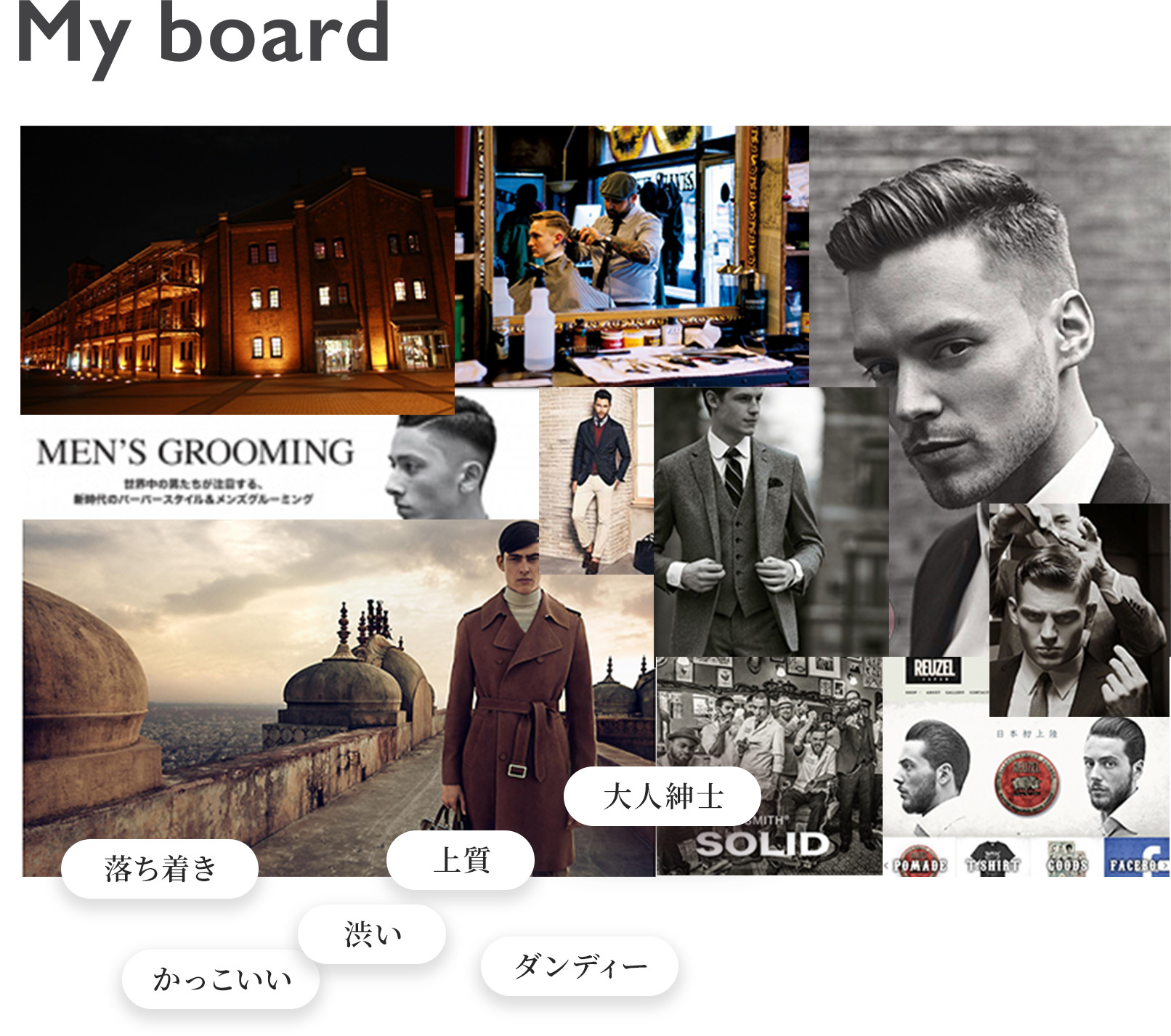
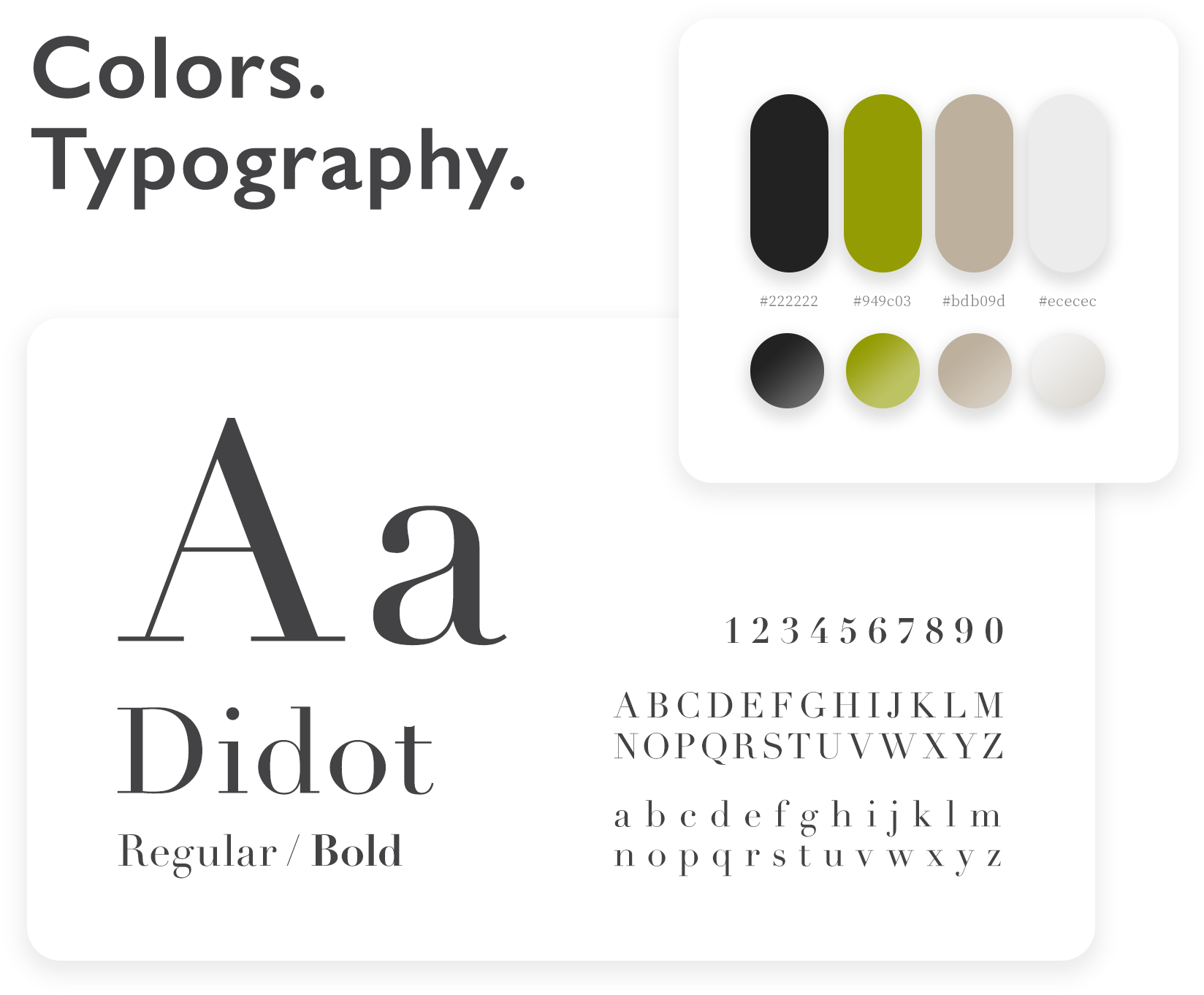
ブランドの考え方を軸にショップコンセプトを明確にし、デザインイメージを起こしていきます。
「一つ上の大人紳士のための “ 総合プロデュース ” に特化したお店」をテーマに「由緒正しい英国を思わせる高級感をもたせる」という方向性で、英国の伝統を取り入れたラルフローレンのデザインなども参考に流行り廃りのない伝統的・普遍的デザインを現在のモダンスタイルと折衷させたデザインという方向性で提案いたしました。