海外app調査 – ミレニアル世代をねらった投資アプリRobinhoodのデザインを見てみる話
海外の優れたデザインを紐解いてみたいと思います。今回はFintechに着目しました。
ユーザーに難しいと思われがちなFintech業界はデザインの必要性の高さを感じます。しかしながら、扱うものがデリケートのためほんの些細なことにも慎重にならなければいけない点や専門知識が必要な点、単に使いやすければいいわけでもない点などからデザイナーにとっては意欲のそそるものではないかもしれません。
しかしその分、挑戦しがいのある分野とも言えます。アメリカのアプリ開発を行うCodal社というUXデザインのリーディングカンパニーのUXデザイナーがもっとも多くのことを学べたプロジェクトは金融サービスであると述べています。(FintechにおけるUXデザイン、事例に学ぶ4つのガイドライン)
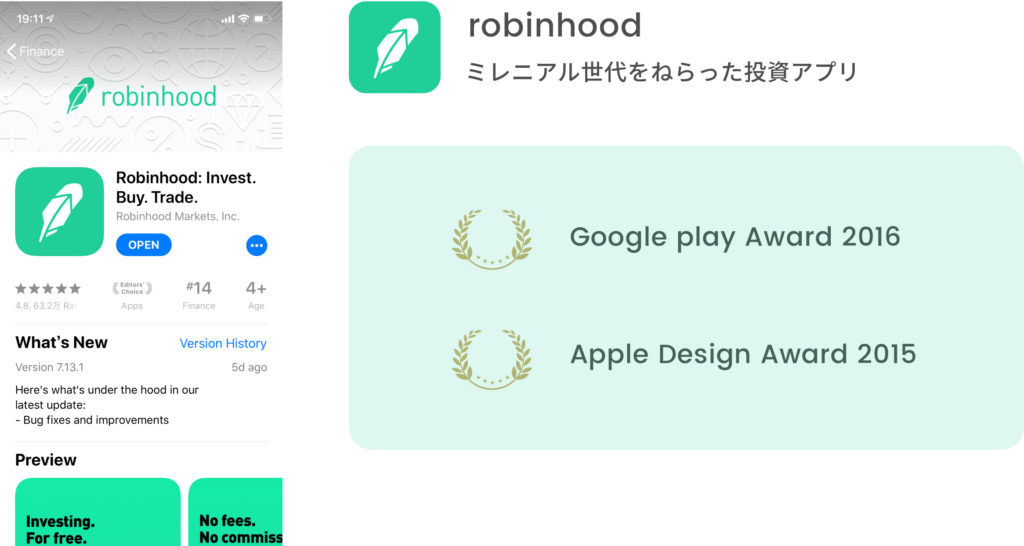
今回見ていくのは、こちら、Robinhood(ロビンフッド)です。ミレニアル世代をねらった投資アプリで、株やETF・仮想通貨などを扱い、手数料無料なのが特徴です。
こちらのアプリは過去にGoogle play Award 2016 「最優秀Material Design賞」 、Apple Design Award 2015を受賞しており優れたアプリとして評価されております。
※Apple Design Awardの評価基準 : デザイン性、ユーザビリティ、革新性、最新のテクノロジーか

このRobinhood、イギリスの伝説的英雄の名前なんですね。どんな人物かと言うと、時は13世紀、悪代官を懲らし貴族や聖職者の富を奪い、貧しい人々を助ける義賊となって活躍したというのが一説であります。良い命名ですね。
UXデザインについて学んでいると、日本においては近年になってUXデザインというものが普及・浸透してきたことがわかります。UXデザインについて体系的にまとめられてい る安藤昌也教授による文献などは2016年などに書かれている中、米国Adaptive Path社は著書SUBJECT TO CHANGEにおいて2008年にそれまでの実践に基づき体系的にまとめています。
Kodak社やApple社といった先例もあり、米国は体験デザイン先進国の一つとして考えられるので、米国に焦点を当てました。また、ユーザーからの評価も63万レビューで星4.8と非常に高水準であるため、有意な気づきが得られるのではないでしょうか。
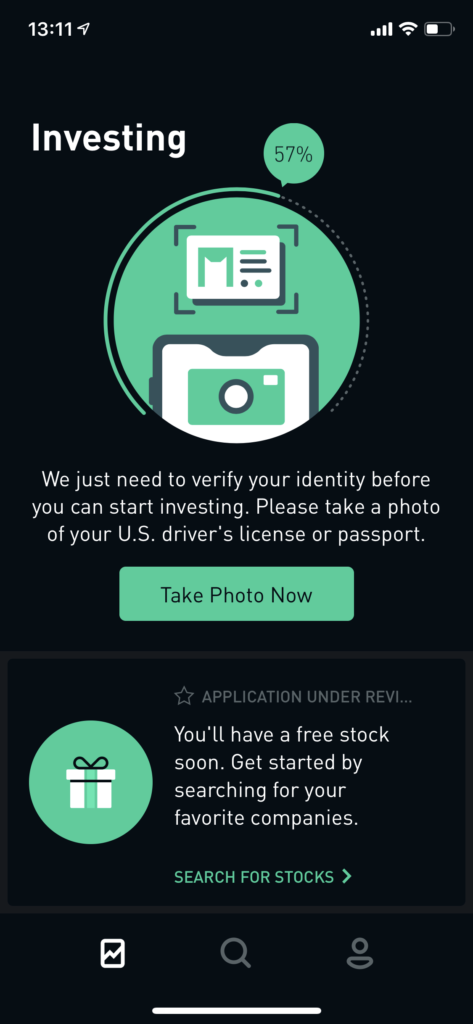
一番の違いは情報量
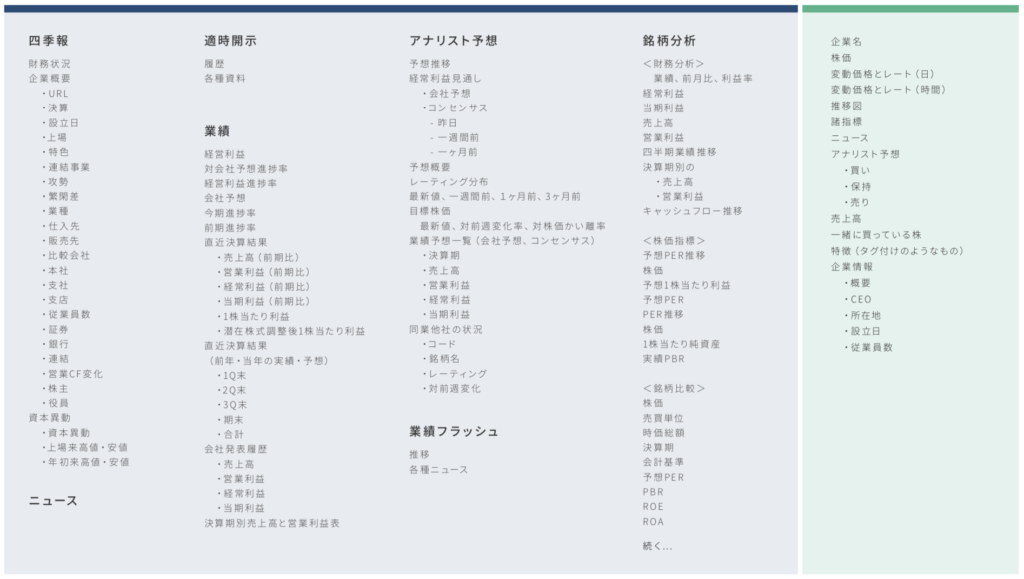
国内の投資アプリと比較して見たのですが、なんと言っても情報量が全然違いました。
Robinhoodの方が情報が多く充実していると思いましたか?
逆です、Robinhoodは情報の絶対量が非常に少ないのです。
なぜか?
ターゲットにしているユーザーにとってスマホで投資をするという利用シーン(利用文脈)において投資先を選定するための過度の情報は必要ないからです。(一般に、多く使用されているサービスは民意を反映していると考えても良いでしょう。)
ここで情報の「絶対量」と書いたのは、情報量は少ないが、ユーザーが求めている情報はちゃんとあるからです。

また、Robinhoodではメニューは下部のみで3つしかありません。
マーケットの指標や細かな口座管理等は独立したページとしてはなく、注文照会などはアカウントページにて行う仕様となっています。そのシンプルな作りのおかげでメニューアイコンに文字がなくとも、そのアイコンが意味することはおおよその検討がつきます。英語が堪能でない方でも使用できるアプリではないでしょうか、素晴らしいユニバーサルデザインですね。
さらに、一つの画面における情報量が多くなく(非常に認知的負荷が低く)初めて使う人でもアプリの使い方を知ろうと頑張ろうと思えるであろうと思いました。(ユーザーの意欲と態度) そして、実際アプリ全体を理解することや欲しい情報がどこにあるのか(もしくはないのか)を判断することなども容易であると感じました。(個人的な所感としては使っていて気持ちが良い。)
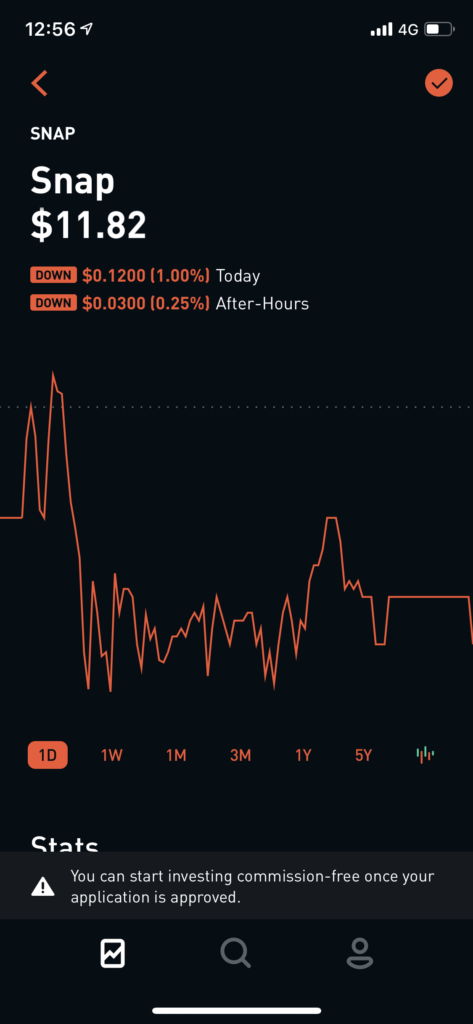
ページを移って来た際に一度に表示されている数値は3つ
スクロールすることでその他の数値が確認できます。また、特徴的なのはタブのような形での横展開を一切しておらず 、関連しているニュースや分析レート、共に買われている株に関する情報などは全て縦スクロー ルを基本に設計されています。
さらに、細かくテクニカル分析を行えるような機能はなく、ユーザーにとってこのアプリが使われるシーンにおいては必要ないであろうと判断していることがわかります。
アプリを用いているという利用シーンにおいて、ペルソナにとって必要な情報とその適切な分量についてよく考えられていると思いました。
さらに、戻るボタンやブックマークに登録するボタンなどはその株価のUP / DOWNによって変わります。画像はDOWNの場合。UPの場合は赤い箇所が全て緑になります。

GoogleのMaterial Designに関わっているどなたかが「ページに訪れて0.5秒以内になんのページかがわからないUIは出来が悪い」といった旨のことを仰ってましたが、パッと見てすぐにわかるrobinhoodはなかなか出来の良いUIではないでしょうか。

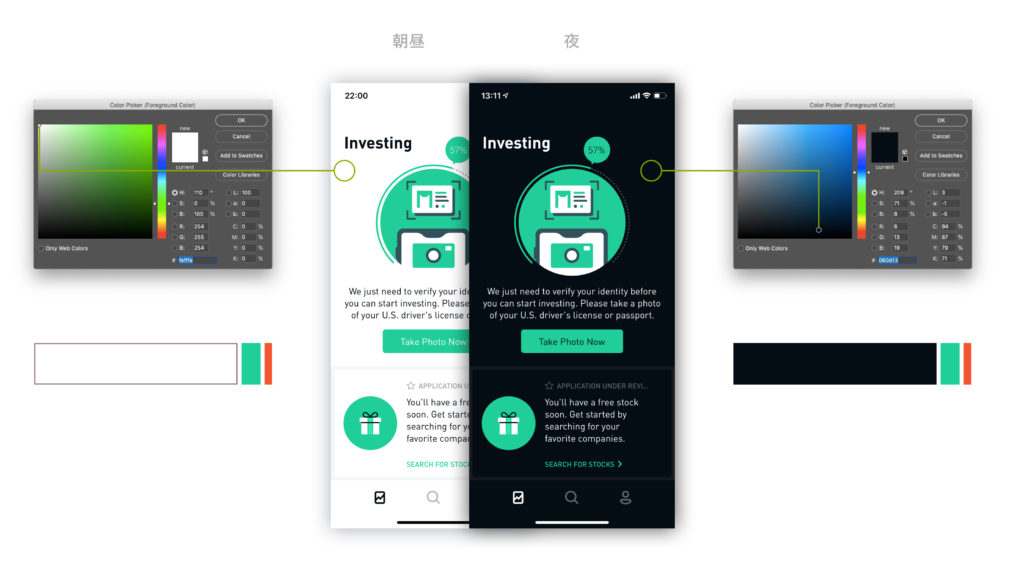
時間に合わせて変わるベースカラー

ニューヨーク時間午前9:00になるとベースカラーが白へと変わります。9:00になる瞬間にアプリを開いているとベルも鳴ります。利用シーン(時刻)の変化に伴ってベースカラーが変わるのはユニークだと思いました。ナイトモードに切り替えることができるサービスが増えてきていますが、勝手に切り替わるものは初めて見ました。
外出中に外の明るさに合わせることや睡眠前の目への負担の軽減などを考慮していると考えられます。Fintechアプリではうまく習慣形成を促進することが鍵となるとのTipsがあります。(FintechにおけるUXデザイン、事例に学ぶ4つのガイドライン)ベースカラーが変わることはユーザーがその日の始まりを意識でき、リズムができ、習慣形成の促進が期待できるかもしれません。
そして、背景は真黒ではなく限りなく黒に近い紺であり野暮ったい印象を払拭しています。(白も完全な白#FFFFFFではない)さらに使われている色も最低限に絞られており、プライマリーカラーを緑にすることで上手いこと色数が減らされており、無駄のない美しい配色のUIとなっています。
文字量と専門用語
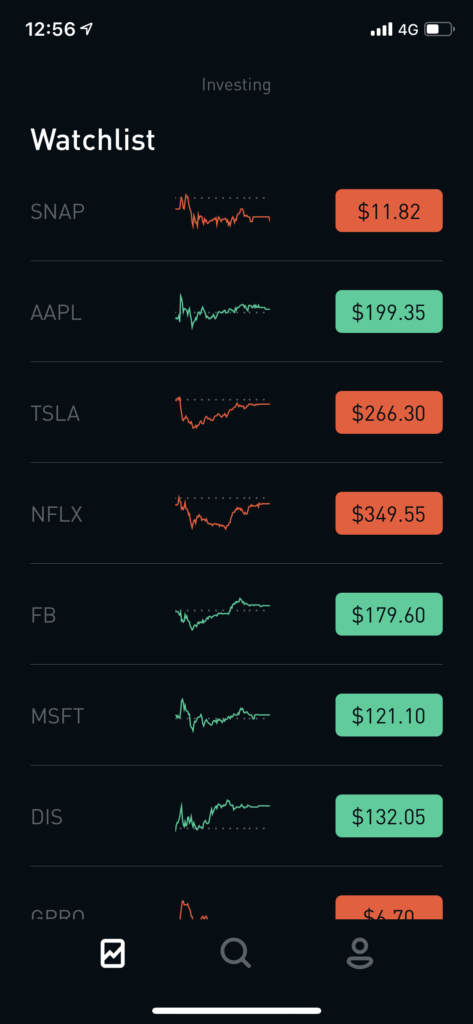
Robinhoodでは株価の上昇と下落を表すのに矢印を使用しておらず、Robinhood Markets社は矢印がなくとも色だけでユーザーはその判断ができると判断していることがわかります。ミレニアル世代(おおよそ1980年代~2000年代初頭生まれ)を狙って作られているということもあり、イ ンターネットが普及した環境で育った最初の世代なので情報リテラシーに優れていることを考えると頷けます。
そして、1度に表示される数値は銘柄ごとに1種類となっており、見やすく、比較しやすくなっています。数値を変えることも可能で2タップで別の数値に変えることができます。

さらに、表示される指標が少ないだけでなく、見ての通りテキスト量も格段に少ないです。そして専門用語がほとんど使われておりません。英語だけでなく投資についての知識や能力でさえ高くなくても利用できます。 このテキスト量の少なさと専門用語の無さがストレスレスであり、使っていて気持ちが良い要因であるのではないかと感じました。
最後に
個人的な意見としては、わからないことは自分で調べるため、アプリ自体は必要最低限の情報量に絞られているRobinhoodに非常に好感が持てました。
しかし、その反面知識がなくとも使いやすい分、知識がないことで損失を招いてる人も少なくないのではないかと感じました。ですが、アプリ自体の評価は非常に高いので、トレーディングアプリを運営するとしたら、金銭的な損失がもたらす累積的UX(期間によるUXの違い)への影響などについてさらに深めたいと感じました。
実際に投資してユーザー体験を体感してみたいのですが、海外口座がなく(そもそも国内からはダウンロードすらできない)できないのでとりあえず、ここまで。
ありがとうございました。